На эффективность обучения влияет не только содержание онлайн-курса, но и его оформление. Шанс, что аудитория запомнит информацию и дойдёт до конца программы, выше, если материалы будут грамотно упакованы. Например, иногда достаточно сделать картинку контрастнее или сдвинуть текст на слайде — информация уже будет восприниматься проще.
В статье разберём, как оформление курсов влияет на восприятие, и расскажем о 6 принципах графического дизайна. Вы узнаете:
- Зачем и как использовать принципы дизайна.
- Как выбрать цветовую гамму и шрифт.
- Как сделать курс удобным для людей с ограниченными возможностями.
- Откуда брать новые идеи — подборка книг, сайтов и других ресурсов.
- Как с помощью редакторов создать курс, даже если не умеешь кодить и не разбираешься в дизайне.
Зачем использовать принципы визуального дизайна
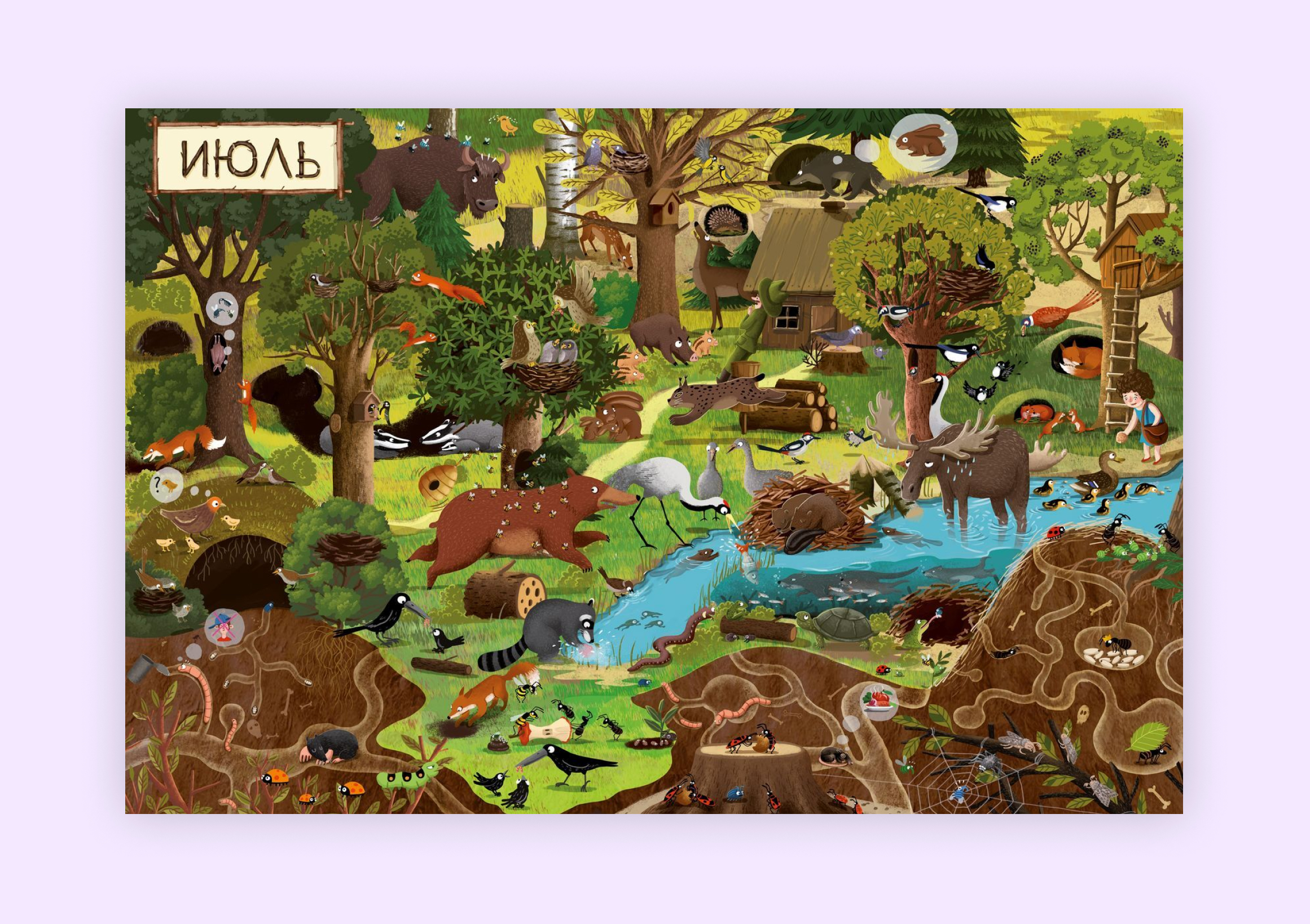
Вспомните книжки-гляделки, в которых ребёнку нужно подолгу рассматривать развороты с множеством мельчайших деталей. В первые секунды персонажи сливаются в одно целое — попробуйте найти ежа среди других зверей!

Каждый раз, когда смотришь на рисунок, взгляд цепляется за новую деталь. В итоге сложно найти и запомнить нужный элемент — трудно удержать фокус. То же самое происходит и с онлайн-курсом, в котором много текста и пёстрых картинок.
Когда мозг сталкивается с большим объёмом информации, он испытывает когнитивную перегрузку — пытается распознать закономерности, упростить и упорядочить полученные данные. Чем больше хаоса и новизны, тем меньше вероятность, что человек что-то запомнит. Поэтому для эффективного обучения важно не только собрать полезную информацию, но и продумать правильное оформление курса.
Выделяют 6 принципов графического дизайна: контраст, сходство, близость, выравнивание, симметрию и повторение. С их помощью можно расставлять акценты и управлять вниманием слушателей, а ещё делать информацию доступнее и понятнее.
Принципы оформления онлайн-курсов
Рассмотрим подробнее каждый из шести принципов, которые можно использовать при проектировании электронного курса.
Контраст
Представьте, что опаздываете в кино и заходите в уже тёмный кинозал. Приходится искать нужный ряд и место, но из-за плохого освещения всё вокруг кажется сплошным чёрным пятном — сориентироваться трудно.
Точно так же и с оформлением курса. Если на слайде нет акцентов, люди просто не поймут, куда смотреть в первую очередь. Без контрастных деталей элементы сливаются, и информацию сложно воспринимать.
Чтобы понять, есть ли на слайде контрасты и где они расположены, проведите небольшой тест. Отойдите от экрана и слегка прищурьте глаза, пока картинка не станет размытой. Объект, который выделяется на общем фоне, и будет привлекать внимание.

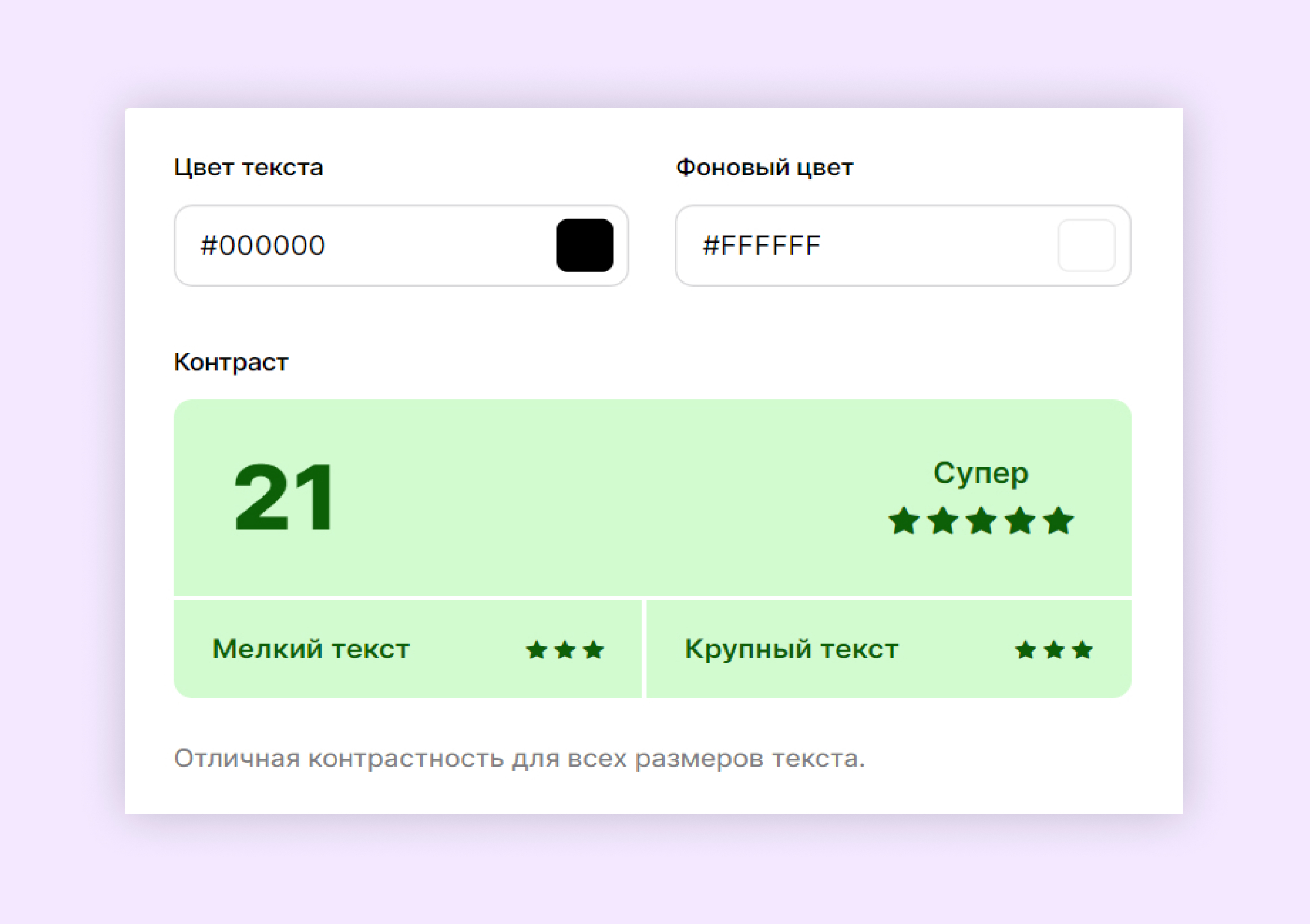
Правильная работа с контрастом поможет адаптировать курс для слабовидящих. Например, проверить, насколько хорошо виден текст на фоне, можно в сервисе Coolors. Достаточно вставить цветовой код фона и текста, и программа рассчитает коэффициент контрастности. Ориентируйтесь на норму:
- 4,5 : 1 — для текста размером до 12 пт;
- 3 : 1 — для текста от 18 пт или от 14 пт с полужирным начертанием, а также иконок и других элементов.

Сходство
Если с помощью контраста можно подчеркнуть различия, то через сходство получится, наоборот, показать связь между элементами. Принцип гласит, что объекты кажутся похожими, если у них общие характеристики. Однако элементы не должны быть полностью одинаковыми: чтобы принцип сработал, достаточно совпадения в цвете, размере или форме.
Согласно теории когнитивной нагрузки мозгу проще обрабатывать информацию, если он может сгруппировать или связать объекты. Тогда появляется больше ресурсов, чтобы усвоить и запомнить что-то новое.
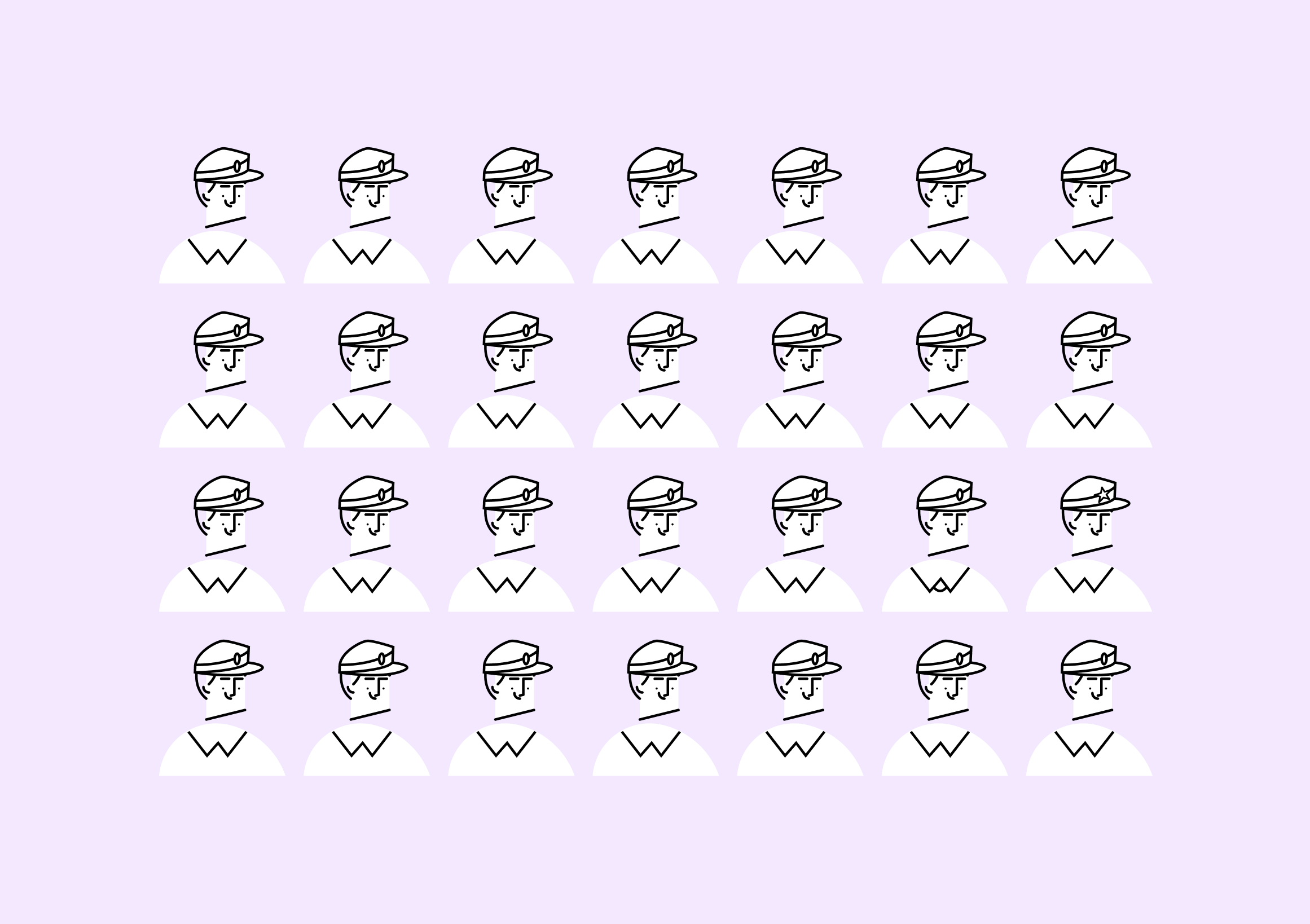
В своей книге «Озарение: сила мгновенных решений» Малкольм Гладуэлл пишет, что человеческому мозгу достаточно двух секунд, чтобы заметить сходство и сгруппировать объекты. Если хотите убедиться в этом, можно пройти небольшой тест:
- Закройте глаза на 10 секунд.
- Откройте глаза и смотрите на картинку ниже в течение 2 секунд, а затем снова зажмурьтесь.
- Попробуйте вспомнить, что вы увидели.

Скорее всего, мозг сделал вывод, что все элементы на картинки одинаковые, хотя это не так — в третьем ряду сверху находятся два человечка, которые отличаются от остальных. Если это не тот эффект, которого вы хотите добиться при оформлении слайда, добавляйте больше контрастов.
Близость элементов
Если элементы расположены близко, они кажутся связанными. Необязательно добиваться визуального сходства, достаточно поставить объекты рядом друг с другом.

При оформлении курса учитывайте соотношение внешнего и внутреннего пространства. Например, если заголовок расположен между двумя абзацами, он должен быть ближе к связанному с ним тексту. Если расстояние между всеми текстами и заголовками будет одинаковым, учащийся потратит больше времени, чтобы разобраться в информации.
Этот принцип касается всех объектов на слайде. Разбивайте их на группы и следите, чтобы связанные элементы были ближе друг к другу.
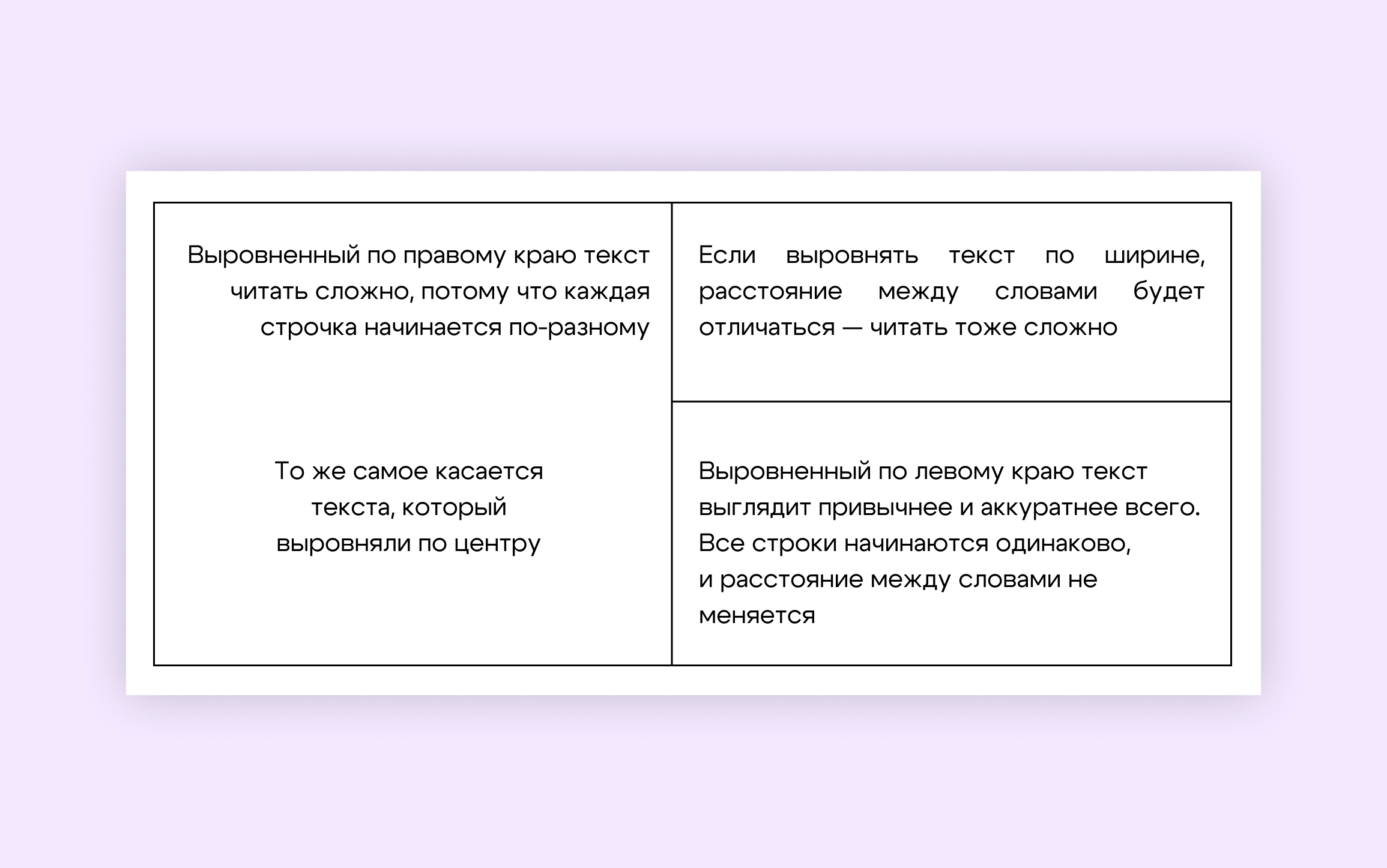
Выравнивание
Представьте, что вы пришли в гости и заметили, что в прихожей картина висит криво. Скорее всего, на это вы обратите больше внимания, а изображение даже не запомните. Также и в дизайне курсов: выравнивание создаёт ощущение гармонии и порядка, поэтому аудитория не отвлекается на неаккуратное и непривычное оформление и может сосредоточиться на содержании.

К принципу выравнивания относят и необходимость оставлять пустое пространство на слайде. Частая ошибка — перегрузить слайд текстом и картинками. Так пользователям сложнее воспринимать информацию, и они могут прыгать с одного блока на другой, не понимая, на чём сконцентрироваться.
Читайте также: 7 ошибок при создании электронных курсов.
Симметрия
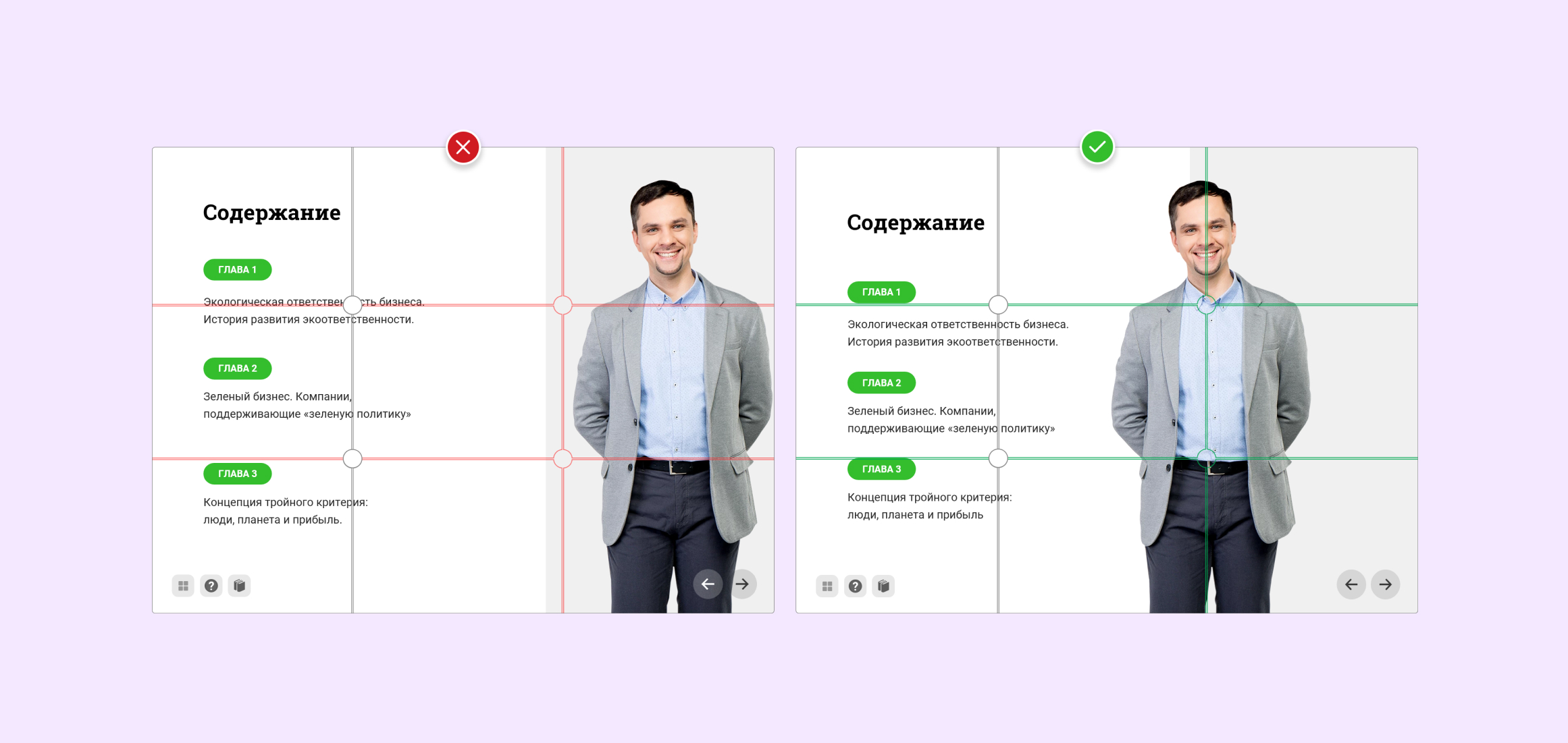
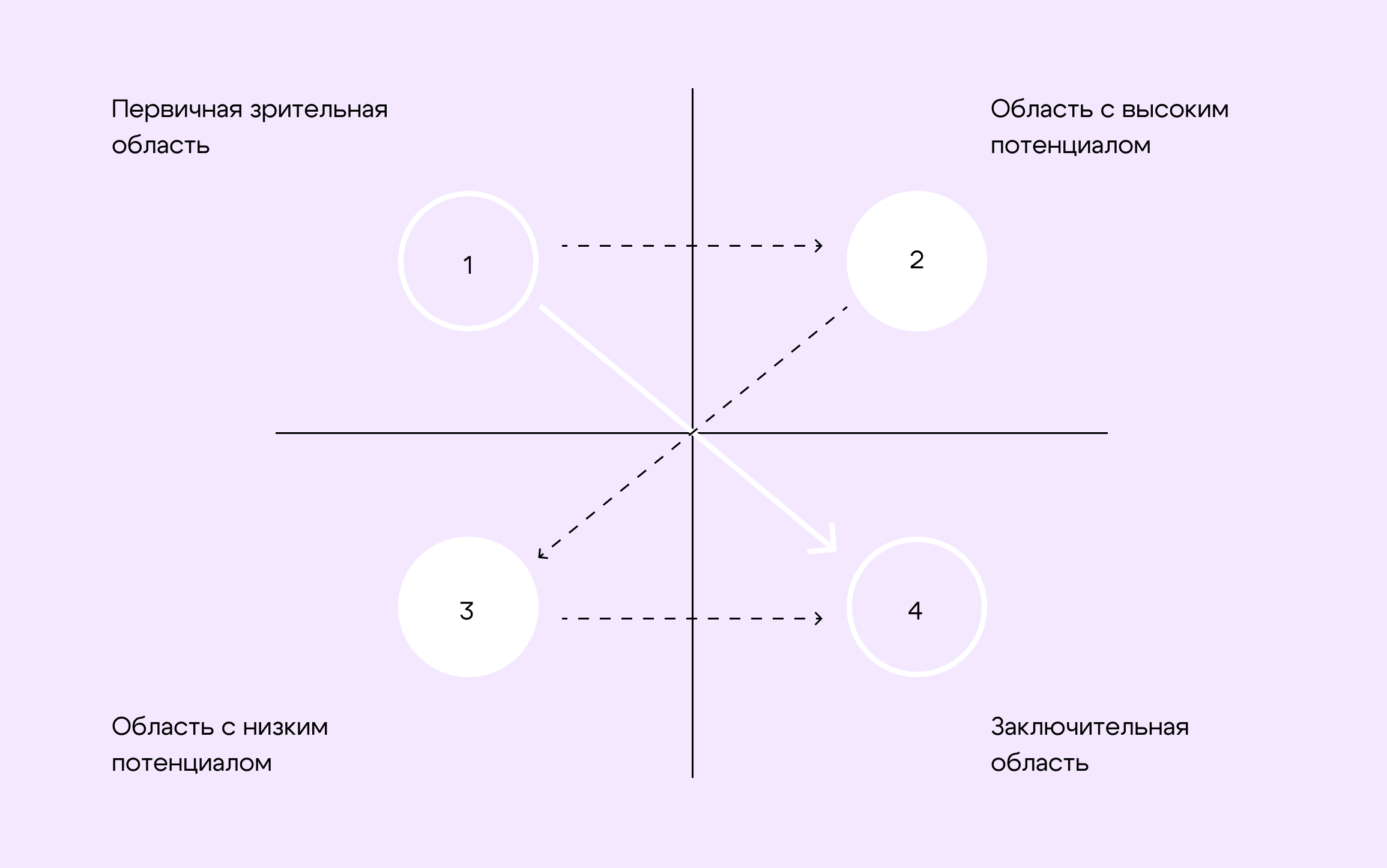
Для соблюдения принципа симметрии используют сетку 3 × 3, или правило третей. Чтобы получилась правильная и привычная глазу композиция, значимые элементы лучше расположить на пересечении линий. Именно на этих точках мы фокусируем взгляд, когда смотрим на картинку.

Если хочется не просто добиться гармоничной композиции, но и сделать акцент на определённой информации, расположите её в верхнем левом углу. Именно туда пользователи смотрят в первую очередь.

Повтор
Чтобы создать ощущение порядка и снизить когнитивную нагрузку, при оформлении курса используйте одинаковые элементы для похожей информации: повторяющиеся шрифты, оттенки и иконки. Например, если пользователь привык, что при нажатии голубой кнопки возвращается предыдущий слайд, ему будет просто проходить курс дальше. Так человек сможет сосредоточиться на содержании, а не разбираться каждый раз в навигации и устройстве курса.

Другие советы по улучшению дизайна онлайн-курса
В сочетании с перечисленными принципами можно использовать дополнительные приёмы. Так дизайн электронного курса получится аккуратнее.
Шрифт
Шрифт — важный инструмент, который тоже является частью визуала и влияет на то, поймут ли пользователи текст.
- Старайтесь не использовать более трёх шрифтов для всего курса, в противном случае внимание людей будет рассеиваться из-за визуального шума. В идеале выбрать один основной шрифт и один — для выделения важной информации и заголовков.
- Для акцентов в тексте используйте либо курсив, либо полужирный шрифт. Не сочетайте разные начертания на одном слайде и друг с другом, в противном случае текст будет выглядеть неряшливо.

Цвет
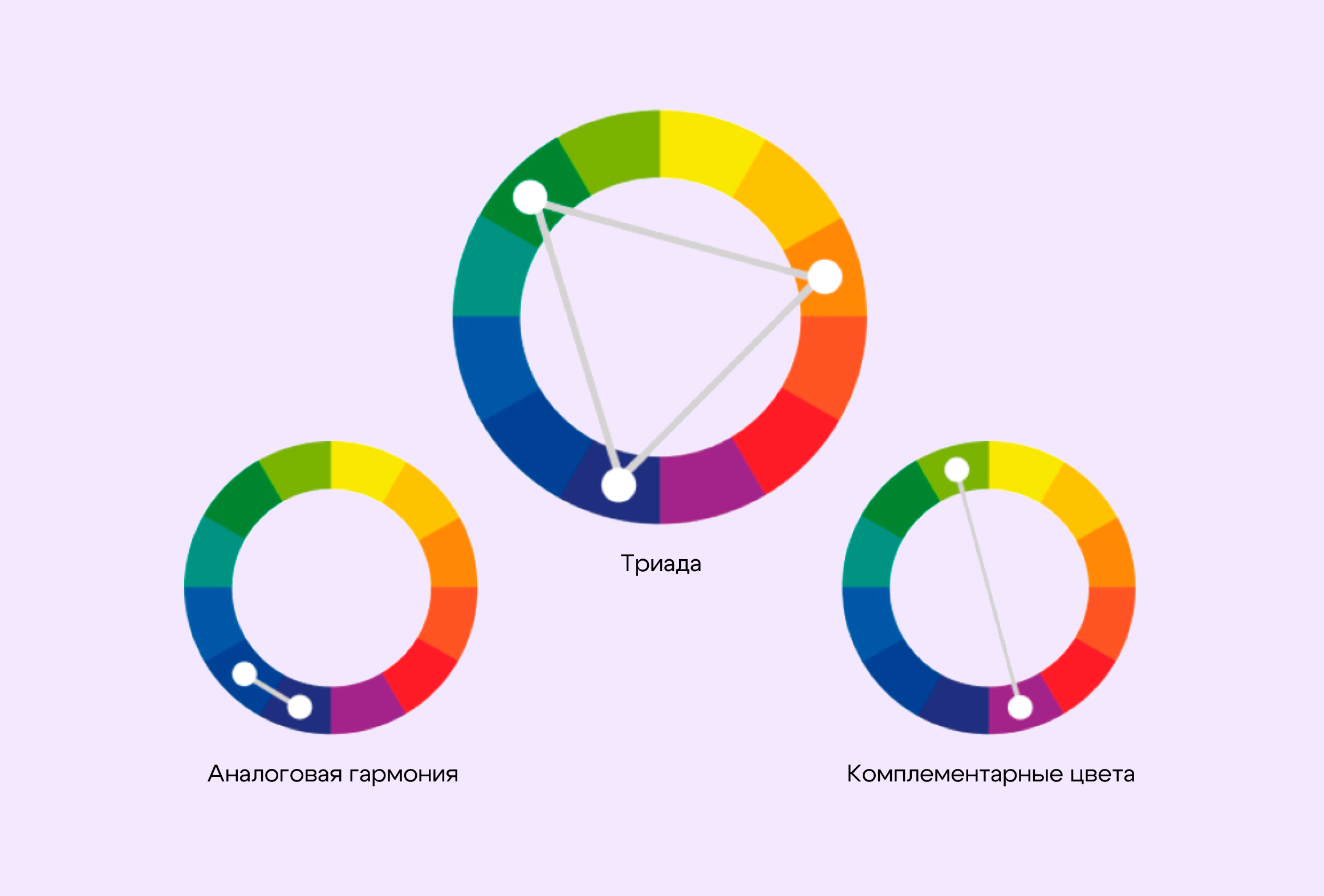
Как и со шрифтами, лучше ограничиться тремя оттенками и не превращать онлайн-курс в пёструю картинку. Самый распространённый способ подобрать гармоничные сочетания — использовать цветовой круг. Вот как с ним можно работать:
- Комплементарные цвета — два противоположных цвета на круге, которые создают максимальный контраст. Один оттенок можно сделать основным, а второй — дополнительным.
- Триада — это три равноудалённых на цветовом круге оттенка.
Аналоговая гармония — это сочетание двух-трёх цветов, которые находятся на соседних секторах круга. Подходит, когда хочется более спокойной палитры без ярких акцентов.

Доступность
Убедитесь, что курс будет удобен и понятен для большинства пользователей. Важно учитывать людей с особенностями здоровья и другими ограничениями. Вот на что стоит обратить внимание:
- Выбирайте максимально простые и адаптированные шрифты, например Arial и Geneva. Шрифты с засечками лучше не использовать: если у человека проблемы со зрением или это его неродной язык, ему будет сложно разобрать буквы.
- Не используйте только цвет для передачи информации. Например, если выделить правильный ответ зелёным, пользователь с нарушениями зрения может этого не заметить. Обязательно дополняйте элементы, которые передают информацию цветом, подписью или иконкой: обозначьте ошибку крестиком, а верный выбор — галочкой.
- Если накладываете текст поверх изображения, позаботьтесь, чтобы его было хорошо видно. Например, используйте полупрозрачную подложку или наложите тень на фоновое изображение.
- Сделайте alt-текст для изображений. Его не видят пользователи, но распознаёт программа-скринридер, которая озвучивает текст для людей с плохим зрением. Alt-текст обычно прописывают в коде страницы, но во многих программах и редакторах есть соответствующая функция.
Полезные ресурсы по созданию курсов
Используйте дополнительные материалы, чтобы почерпнуть вдохновение и новые идеи для оформления онлайн-курса.
Книги
- «Дизайн для недизайнеров» Робин Патриции Уильямс. Автор объясняет принципы оформления и типографики. Книга переиздаётся уже более 20 лет и остаётся базой для новичков в дизайне. С помощью упражнений можно сразу применить знания на практике.
- «Презентация в стиле дзен» Гарра Рейнольдса. Вы узнаете, как работать с цветом, пространством, шрифтом и другими элементами. В книге много примеров и упражнений.
- «Язык композиции» Альбрехта Рисслера. Чтобы на снимок, рисунок или слайд хотелось смотреть, важно гармонично соединить все элементы. На примере 250 фотографий автор рассказывает, как грамотно выстраивать композицию.
- «Визуальное мышление» Дэна Роэма. Необязательно быть художником или дизайнером, чтобы нарисовать свою идею. Даже с помощью простого рисунка можно объяснить сложную информацию и завладеть вниманием аудитории. Бестселлер, переведённый на 25 языков.
- «Мастерство презентации» Алексея Каптерева. Никто лучше вас самих не сможет объяснить и визуализировать идею. Автор учит оформлять и структурировать слайды так, чтобы они «говорили» с аудиторией и удерживали её внимание.
- «От слайдов к историям» Мартина Сайкса, Никласа Малика и Марка Веста. Шаблоны, примеры, пошаговые инструкции — в книге есть всё необходимое, чтобы из скучной презентации сделать убедительную историю. Авторская методика от специалистов Microsoft поможет определиться с целевой аудиторией, продумать структуру и дизайн электронного курса.
- «Slide:ology. Искусство создания выдающихся презентаций» Нэнси Дуарте. Даже самую интересную идею и креативную мысль можно испортить неправильной подачей. Из книги вы узнаете, как развивать визуальное мышление и создавать убедительные презентации.
Читайте также: 25 книг, которые должен прочитать каждый разработчик онлайн-курсов.
Сайты
- Pinterest — платформа для поиска новых идей. Картинки можно сохранять в свою коллекцию и сортировать по тематическим доскам. Под каждой иллюстрацией высвечиваются похожие картинки.
- Behance — платформа, на которой дизайнеры размещают свои проекты. Примеры лендингов, презентаций и интерфейсов помогут развить насмотренность. Работы можно искать по ключевому слову или категориям.
- Coolors — сервис для подбора цветовых сочетаний, которые можно использовать для оформления курса. При нажатии на пробел появляется новая палитра. Если какие-то цвета понравились, но хочется поменять остальные, выберите функцию блокировки.
- iSpring — блог с полезными материалами по обучению сотрудников. Здесь вы найдёте статьи, пошаговые гайды и советы по оформлению и разработке онлайн-курсов.
Читайте также: Смотри и учись: 18 курсов для педагогических дизайнеров.
Инструменты для создания онлайн-курсов
Для проектирования электронного курса необязательно быть профессионалом в дизайне. Можно использовать конструктор курсов с уже готовыми шаблонами. Например, iSpring Suite работает как надстройка для PowerPoint — в ней легко разберётся любой специалист, который хоть раз делал презентации. В редакторе доступна библиотека с макетами, персонажами, иконками и другими элементами, а коллекция более чем из 80 000 фотографий станет альтернативой фотостоку.С помощью конструктора можно не только сделать курсы с удобным и красивым дизайном, но и сэкономить время на разработке. Например, специалисты учебного центра Honeywell подготовили за год более 40 курсов, чтобы обучить 200 продавцов. Привлекать программистов и дизайнеров не пришлось: бизнес-тренеры загрузили уже существующие презентации в iSpring Suite и доработали текст с визуалом.

В iSpring Suite можно оформить бесплатный пробный период на 14 дней. Этого времени обычно достаточно, чтобы изучить все функции редактора и сверстать онлайн-курс.
Главное: как и зачем красиво оформлять курс
Визуальное оформление курса напрямую влияет на эффективность обучения. Люди хуже запоминают информацию и дольше разбираются в новой теме, если нет заданной структуры и акцентов. С помощью принципов дизайна даже новичок может сверстать аккуратные слайды, выделить главное, подобрать шрифт и цвета.