При просмотре видеоуроков работники могут заскучать и отвлечься — в итоге хуже усвоят материал. Удержать внимание слушателей можно с помощью интерактивного видео. Так сотрудники будут не просто наблюдать за действием на экране, но и примут в нём участие: смогут выбирать из разных вариантов событий, отвечать на вопросы и кликать на всплывающие подсказки.
Из статьи вы узнаете:
- что нужно для создания интерактивного ролика;
- как сделать видео интересным и полезным;
- какой контент получится использовать для интерактива;
- как выбрать инструмент для сборки видео.
Пошагово покажем, как сделать простое интерактивное видео, и подробно опишем процесс.
Шаг 1. Подготовьте сценарий
В видео не должно быть лишней информации и сюжетных дыр, а интерактивные элементы нужно логично вписать в повествование. Именно поэтому на первом этапе необходимо написать подробный сценарий. Вот как это сделать:
Определите целевую аудиторию видео. Подумайте, кому будет полезен ролик и насколько слушатели разбираются в теме. От этого зависит, что и каким языком вы будете рассказывать сотрудникам.
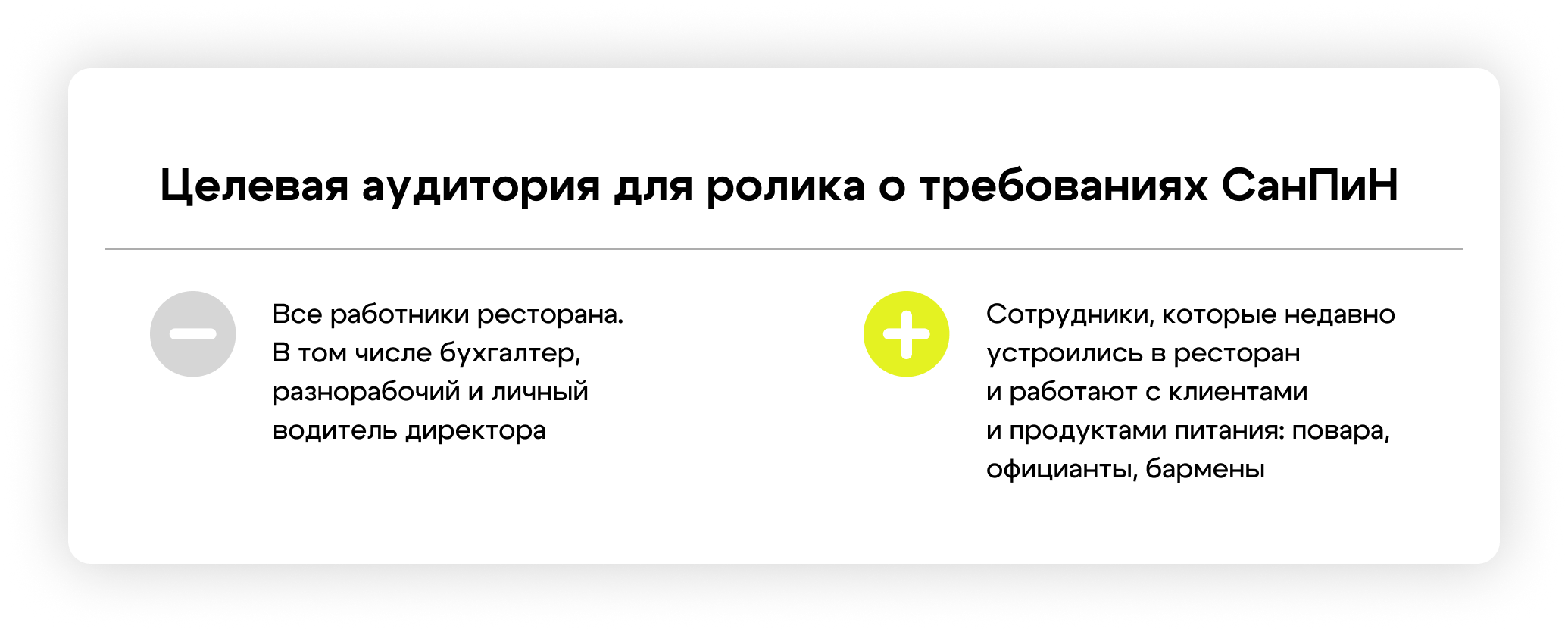
Например, чтобы обучающее видео принесло больше пользы работникам общепита, новичкам следует рассказать о санитарных нормах и основных правилах работы на кухне, а опытным поварам — об изменениях в законодательстве и новых технологиях приготовления еды.

Примеры правильного и неправильного определения целевой аудитории
Сформулируйте цель сценария. Чтобы включить в ролик только важную информацию, составьте список, что должны уметь люди, посмотрев видео. Например, помощники повара узнают рецепты блюд, которые подают в заведении, и научатся их правильно готовить.
Напишите основную сюжетную линию. Укажите, с чего будет начинаться интерактивное видео, какие ключевые темы необходимо затронуть и чем закончится повествование.
Например, если рассказываете сотрудникам ресторана, как пользоваться кухонным оборудованием, начните сценарий с того, что официант приносит заказ на определённое блюдо. Далее опишите, как повар его готовит и по очереди пользуется мясорубкой, планетарным миксером, плитой, духовкой и другими приборами. В конце покажите, как официант уносит готовую еду клиентам.
Запланируйте интерактивные элементы и их расположение. Выбор зависит от цели видео. Вот что это может быть:
- Вкладки — набор закладок, каждая из которых открывает отдельный слайд.
- Аккордеон — состоит из панелей, которые внешне похожи на мехи аккордеона.
- Вопрос-ответ — список вопросов, при клике на который появляется ответ.
- Медиакаталог — набор карточек с названиями блоков, на которые нужно нажать, чтобы прочитать информацию.
- Глоссарий — словарь терминов или каталог с понятной навигацией.
- Пирамида — подойдёт, чтобы, например, визуально показать структуру компании.
- Круговая диаграмма — круг, на котором можно наглядно показать отношения между понятиями или объектами.
- Активная область — картинка, на которой выделены определённые элементы. При клике на предмет появляется его подробное описание.
- Описываемое изображение — иллюстрация, на которой есть стрелки-указатели с подробным описанием.
- Маркированное изображение — картинка с расставленными на ней метками. При клике на маркеры открывается подробное описание фрагмента изображения.
- Процесс — поможет показать последовательные действия, объединённые общей целью.
- Замкнутый процесс — с помощью этого шаблона можно представить любой повторяющийся процесс.
- Временная шкала — нужна, чтобы визуализировать события, которые происходят в течение некоторого времени.
- Шаги — набор слайдов, которые переключаются кнопками.
Продумайте пути развития сценария. Этот шаг необходим, если в ролике сотруднику предлагается самому выбрать действие. Например, в ролике появляется меню с двумя вариантами ответа, один из которых неверный. Для каждой версии нужно прописать сценарий и логичное продолжение. Так, когда сотрудник выберет правильный вариант, то перейдёт к следующему слайду, а если ошибётся — вернётся в начало.
Проверьте, что все части истории логически связаны между собой. Когда сценарий готов, убедитесь, что в сюжете нет логических дыр или неуместных элементов. Представьте: в обучающем видео по технике безопасности для поваров вначале главный герой перемалывает мясо в промышленной мясорубке. Будет странно, если в одном из продолжений он будет для этого использовать другой прибор — например, кухонную машину.
Шаг 2. Выберите инструмент
Когда продумали идею и написали сценарий, определитесь, как будете монтировать интерактивное видео. Есть два варианта:
Обратиться в профессиональную студию. Подойдёт, если вы задумали сложный проект, а у вас нет сотрудников с нужными навыками в штате. В этом случае студия решит все вопросы, начиная от разработки концепции и заканчивая финальной сборкой ролика.
Смонтировать видео самостоятельно. Так получится сэкономить на услугах подрядчиков и контролировать весь процесс производства. Ещё этот вариант предпочитают те, кто боится утечек и хранит всю информацию в компании. Например, если нужно создать видеоинструкции для нового программного обеспечения, которое разработали для внутреннего использования.

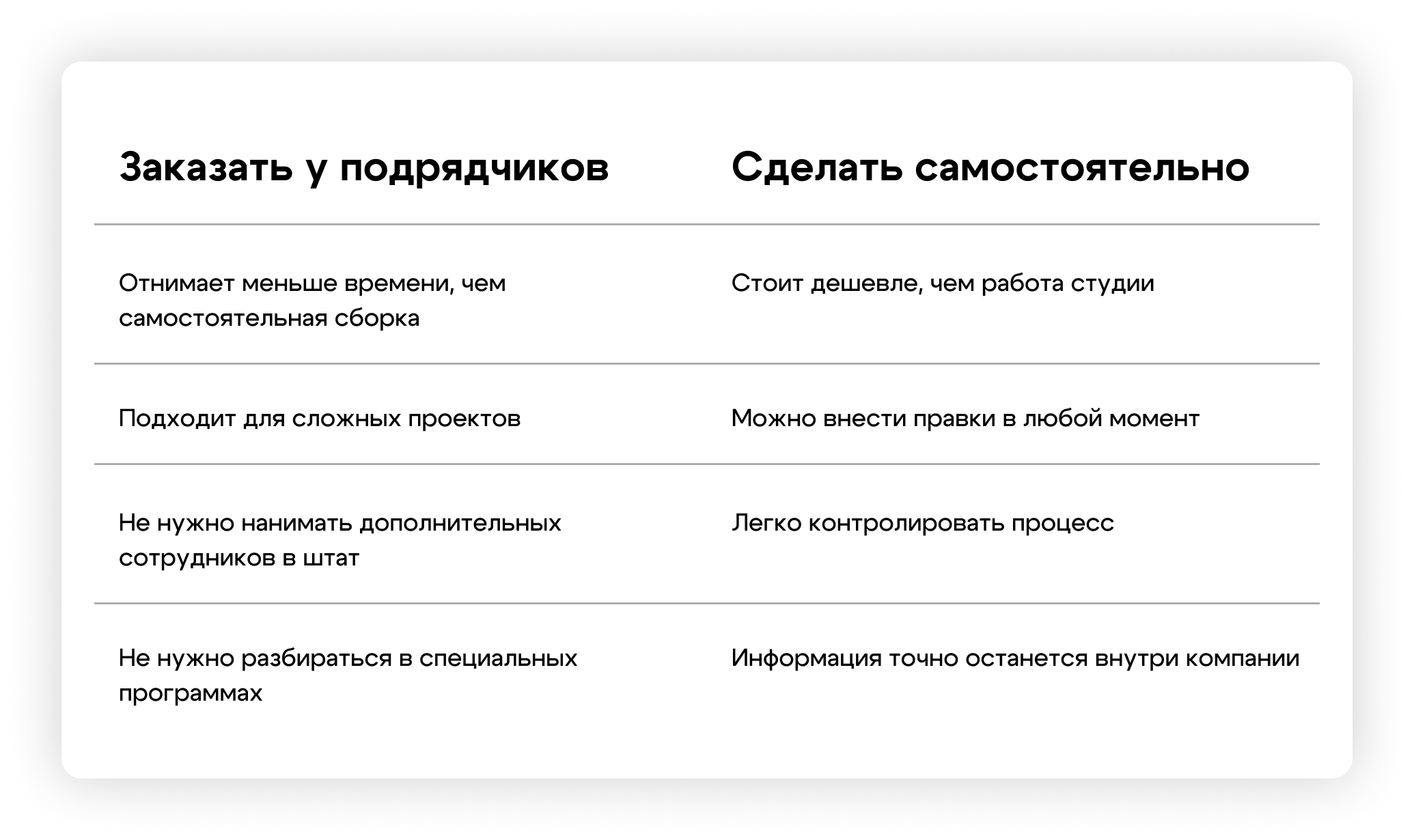
Особенности работы с подрядчиками и самостоятельной сборки интерактивного видео
Если решите монтировать интерактивное видео сами, определитесь, в какой программе будете это делать. Вот на что стоит обратить внимание при выборе:
Функциональность. Убедитесь, что в конструкторе можно создать несколько сюжетных веток и вставить нужные вам по сценарию интерактивные элементы: тесты, варианты выбора, всплывающие подсказки.
Готовые шаблоны. Если в конструкторе есть «болванки» для фона, иконок и интерактивности, не придётся включать в бюджет услуги дизайнера.
Аудио- и видеоредактор. Удобно, когда прямо в редакторе можно записать звуковую дорожку для интерактивного видео или вырезать лишние моменты из ролика.
Кросс-платформенность. Чтобы работать над роликом всей командой, убедитесь, что конструктор запускается не только на Windows, но и на macOS и мобильных устройствах.
Возможность публикации прямо из редактора. Если видео получится выгрузить из конструктора сразу в LMS, это сэкономит вам время. Не придётся сначала сохранять файл на компьютер, а потом загружать его на платформу для дистанционного обучения.
Тестовый период. Чтобы оценить программу до того, как потратите на неё деньги.
Например, смонтировать интерактивное видео можно в конструкторе курсов iSpring Suite. Он работает как надстройка для PowerPoint: чтобы начать работу, достаточно создать обычную презентацию и перейти на вкладку конструктора.
В программе есть встроенный аудио- и видеоредактор, чтобы в пару кликов вырезать неудачные фрагменты, удалять шумы или записывать дополнительное видео с пояснениями. Доступно 14 шаблонов интерактивности под разные ситуации.
iSpring Suite работает на Windows, macOS, iOS, Android и Windows Phone, а опубликовать курсы получится на свой компьютер, YouTube или LMS-платформы прямо из программы. У конструктора есть бесплатный тестовый период 14 дней. Этого хватит, чтобы попробовать все инструменты и принять решение о покупке.
Почитать, какие ещё есть инструменты, можно в статье «Лучшие программы для создания обучающих видео: полный обзор».
Шаг 3. Подготовьте контент
В зависимости от задачи и цели интерактивного видео в нём можно использовать три вида контента:
Видеосъёмка. Подойдёт для инструкций и гайдов. Это может быть лекция с «говорящей головой» о том, как менеджерам реагировать на агрессию клиентов, или инструкция по активации рабочей сим-карты. Ещё можно заморочиться и снять целый фильм. Например, экшен от первого лица про онбординг новых сотрудников. Так вы сможете наглядно показать, что делать, если заблудился в здании, и куда относить трудовую книжку.
Анимация. Подойдёт для сложных концепций, которые трудно или невозможно отснять на камеру. Так получится нарисовать ролик и рассказать в нём историю компании, даже если она началась 100 лет назад и никаких видео- или фотоматериалов не осталось.
Скринкаст. Это запись экрана с закадровым голосом, который объясняет, что происходит. Формат подойдёт, например, чтобы научить персонал работать в новой программе.
Шаг 4. Отредактируйте и соберите видео
Когда написали сценарий и собрали нужный контент, интерактивный ролик нужно смонтировать в конструкторе. Мы покажем, как это сделать в популярном на российском рынке конструкторе iSpring Suite.
Для начала скачайте iSpring Suite с официального сайта и установите на компьютер. Программа автоматически интегрируется в PowerPoint.
Чтобы понять, как работают основные инструменты PowerPoint и iSpring Suite, создадим короткое видео из четырёх слайдов. Для этого понадобятся готовый ролик и музыка для подложки — всё остальное уже есть в редакторе.
Первым шагом создайте новую презентацию: можно сделать пустую или выбрать шаблон из коллекции PowerPoint. Теперь перейдём к настройке слайдов.
Первый слайд
Когда слушатель включит ролик, на экране должны появиться название и кнопка «Начать», а также заиграть музыка. Давайте настроим элементы так, чтобы всё заработало.
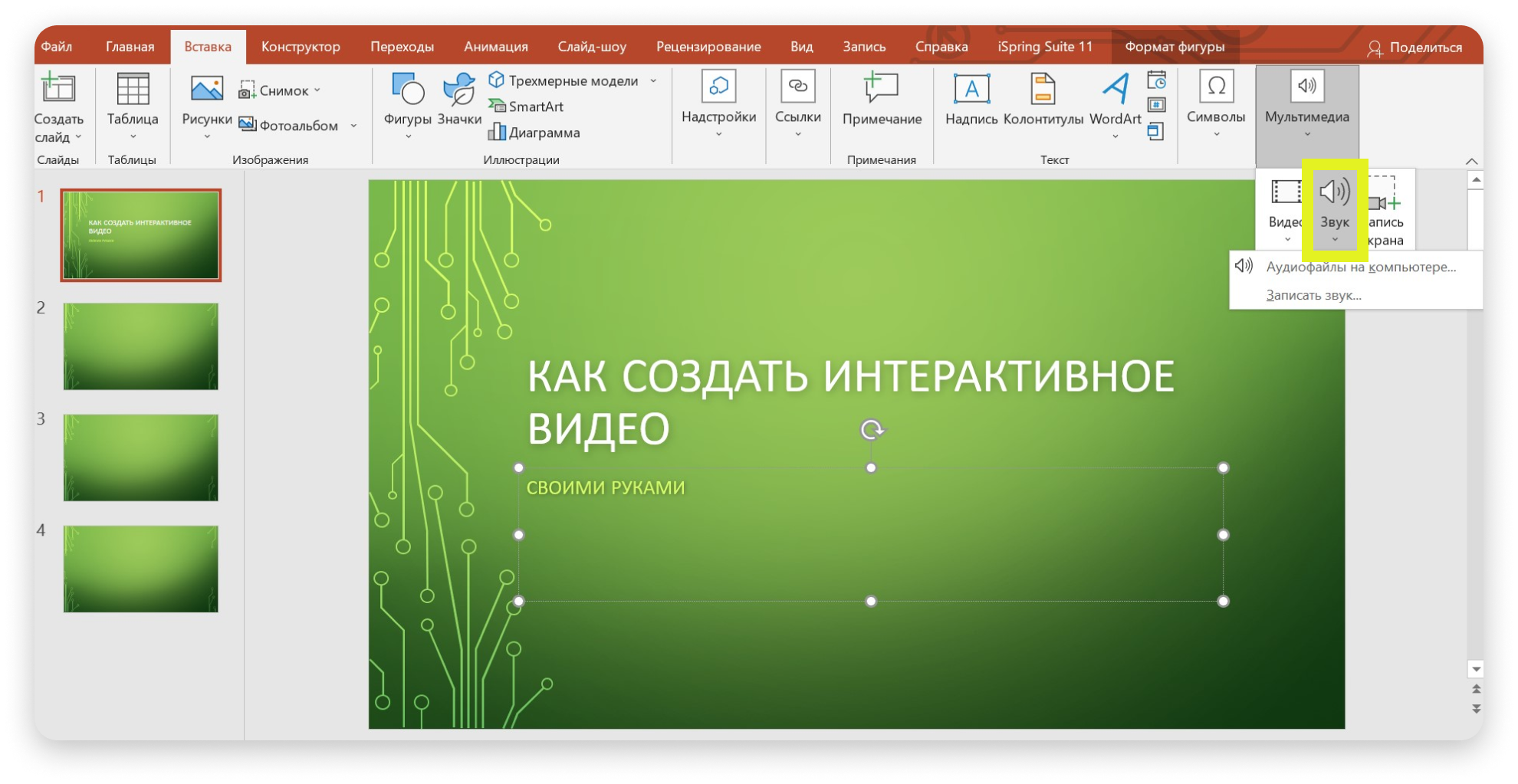
Вставьте музыку. Для этого выберите первый слайд, на панели инструментов нажмите «Вставка» → «Мультимедиа» → «Звук» → «Аудиофайлы на компьютере». Найдите нужный файл и добавьте на слайд, а затем поставьте иконку музыки под слайдом. Так она не будет отвлекать внимание.

Через кнопку «Мультимедиа» можно добавить аудио, видео и запись экрана
Чтобы проверить, что мелодия запускается автоматически, выберите иконку музыки, которую переместили под слайд, откройте вкладку «Анимация» → «Просмотр». Если появился звук, значит, всё работает правильно.
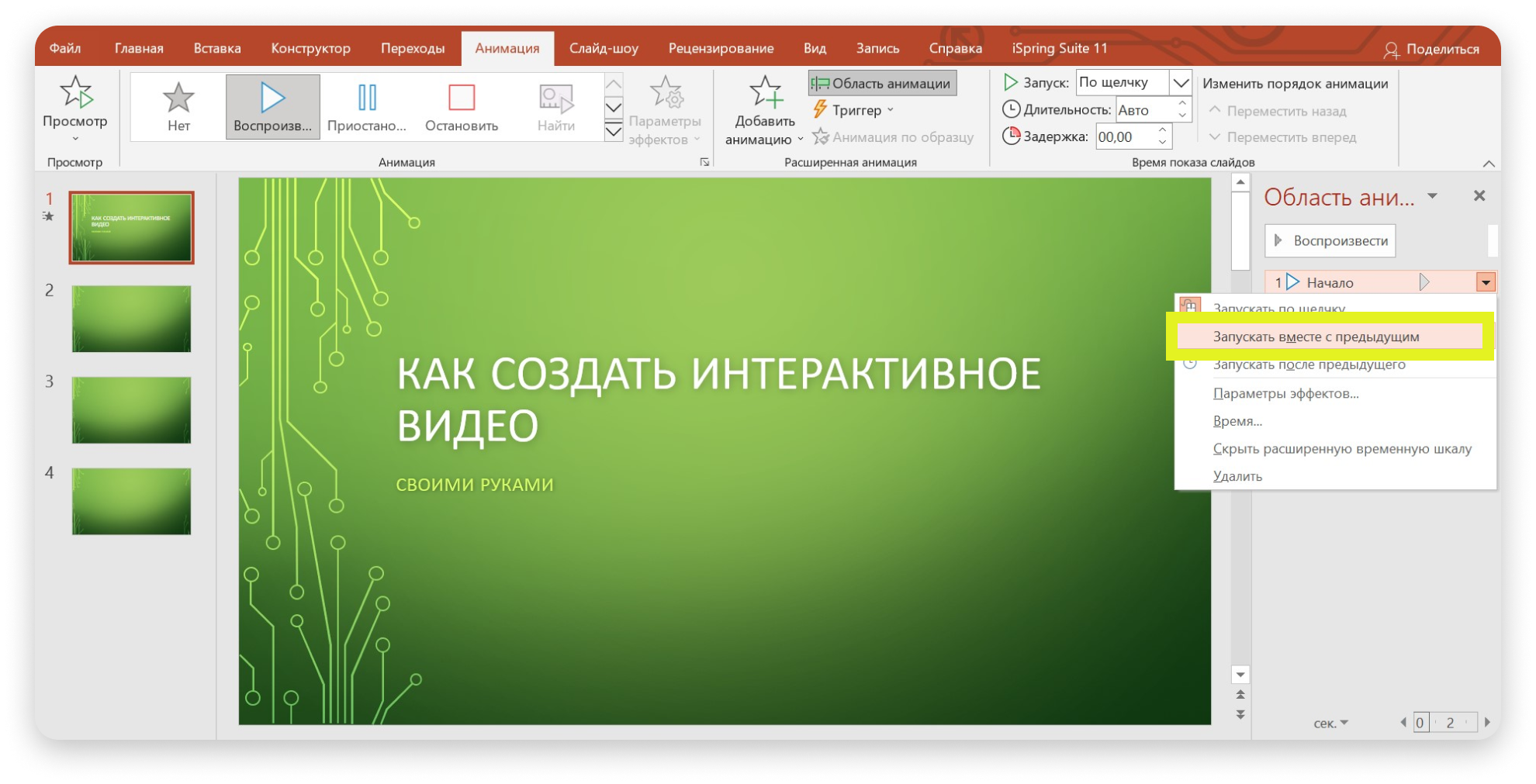
Затем нажмите на значок «Область анимации» — сбоку откроется дополнительная панель. Щёлкните на файл «Начало» и выберите «Запускать вместе с предыдущим». Так музыка заиграет, как только пользователь включит ролик.

Чтобы анимация включалась при открытии ролика, нужно выбрать пункт «Запускать вместе с предыдущим»
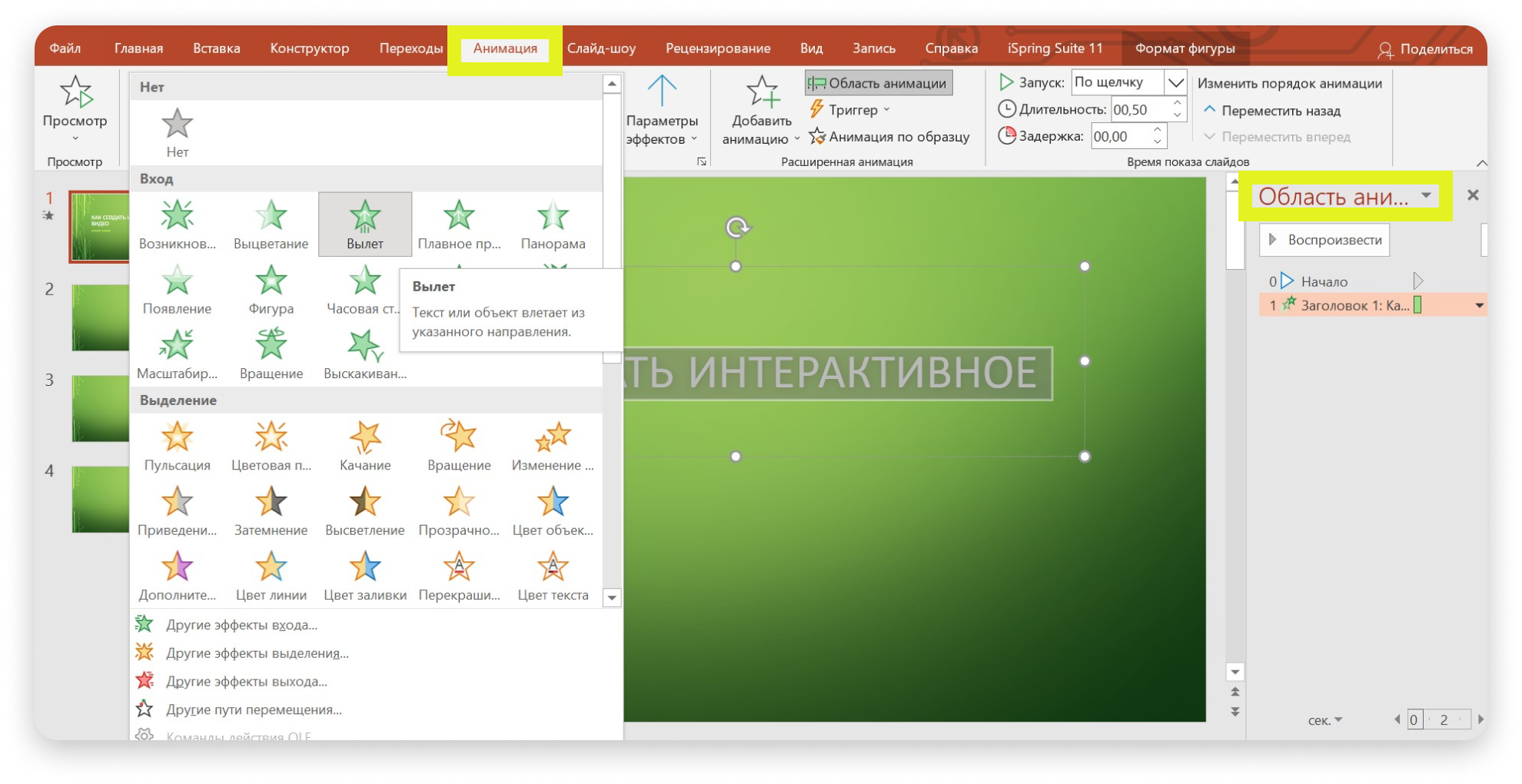
Анимируйте заголовок. Сначала напишите на слайде название ролика — например, у нас это «Как создать интерактивное видео». Затем выделите текст, откройте вкладку «Анимация» → выберите нужный эффект. Мы нажали «Вылет».

На вкладке «Анимация» можно выбрать эффект для любого элемента презентации. Чтобы посмотреть параметры эффектов, нажмите на «Область анимации»
Нажмите на значок «Область анимации» — сбоку откроется дополнительная панель. Там появится эффект, который называется «Заголовок». Далее сделайте как в пункте про музыку: кликните на него правой кнопкой и в выпадающем меню выберите «Запускать вместе с предыдущим».
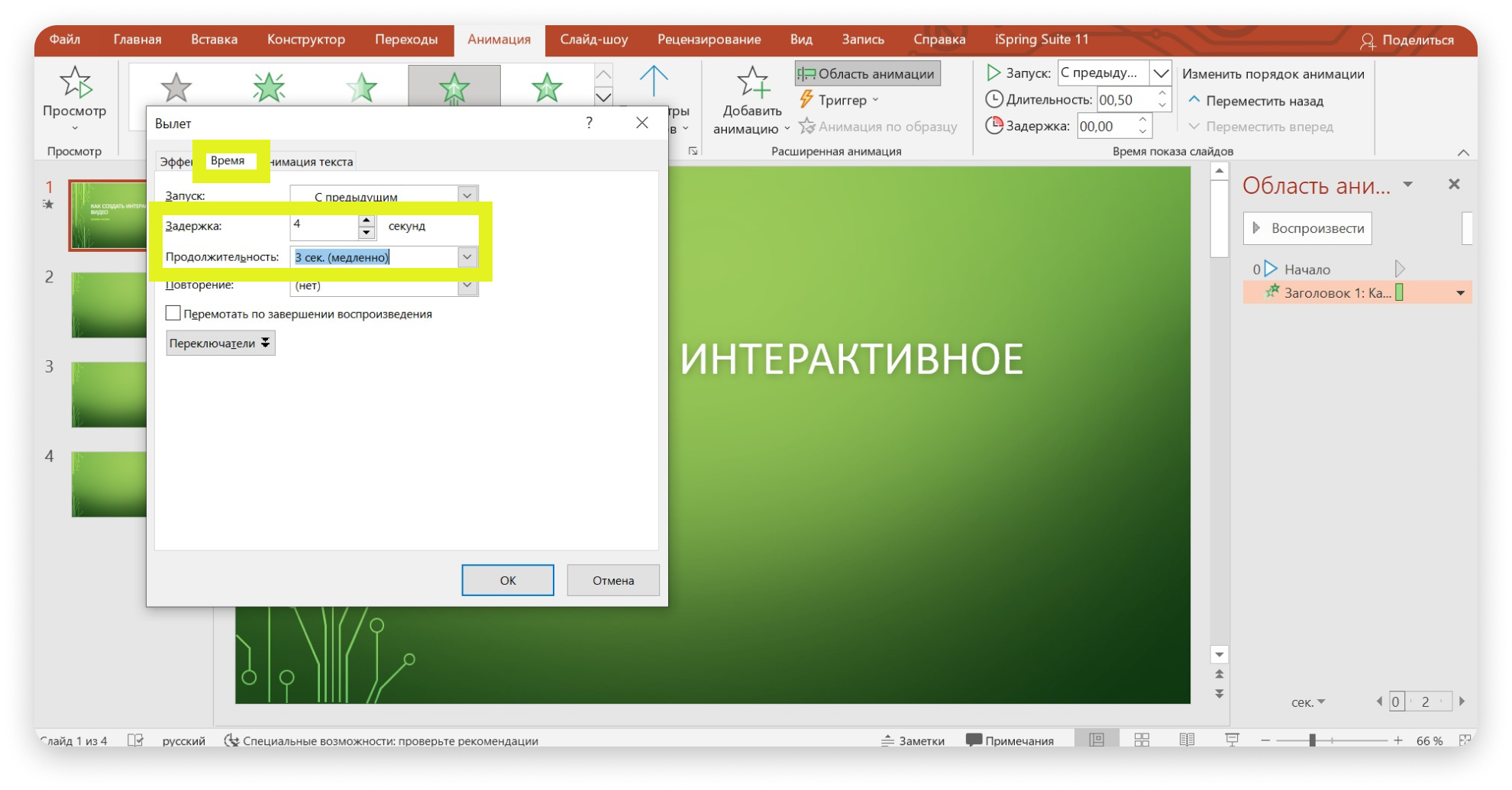
Чтобы название появилось чуть позже музыки, опять нажмите на «Заголовок» в панели «Область анимации» правой кнопкой мыши, чтобы появилось выпадающее меню. В нём выберите «Параметры эффектов». Откройте вкладку «Время» во всплывающем окне и выставьте задержку в четыре секунды и продолжительность три секунды. Теперь при запуске сначала заиграет музыка, а потом плавно появится заголовок.

Выставьте задержку, чтобы текст появлялся на экране плавно
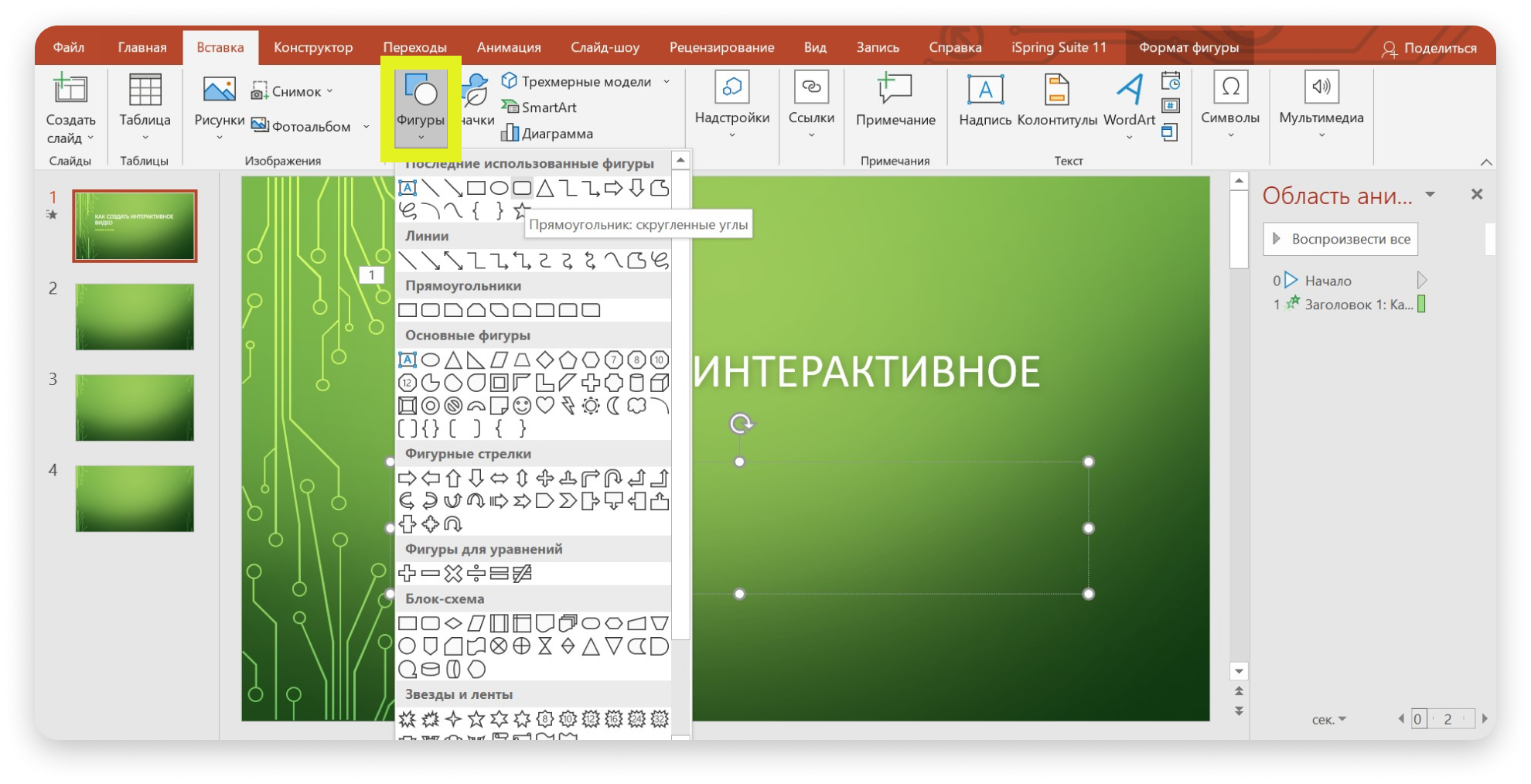
Создайте анимированную кнопку. Для этого на панели «Вставка» нажмите «Фигуры» и выберите форму кнопки — например, скруглённый прямоугольник. Далее выделите область нужного размера на слайде. Щёлкните мышкой внутри фигуры и напишите название — например, «Начать». Кнопка готова.

Для кнопки или плашки меню можно выбрать любую форму. Например, скруглённый прямоугольник
Выделите на слайде получившуюся кнопку. Откройте вкладку «Анимация» → «Выцветание». В «Области анимации» появится эффект «Кнопка». Выберите его и нажмите «Запустить с предыдущим». Чтобы кнопка показывалась на слайде после заголовка, зайдите в «Параметры эффектов» и на вкладке «Время» выставьте задержку в 10 секунд.
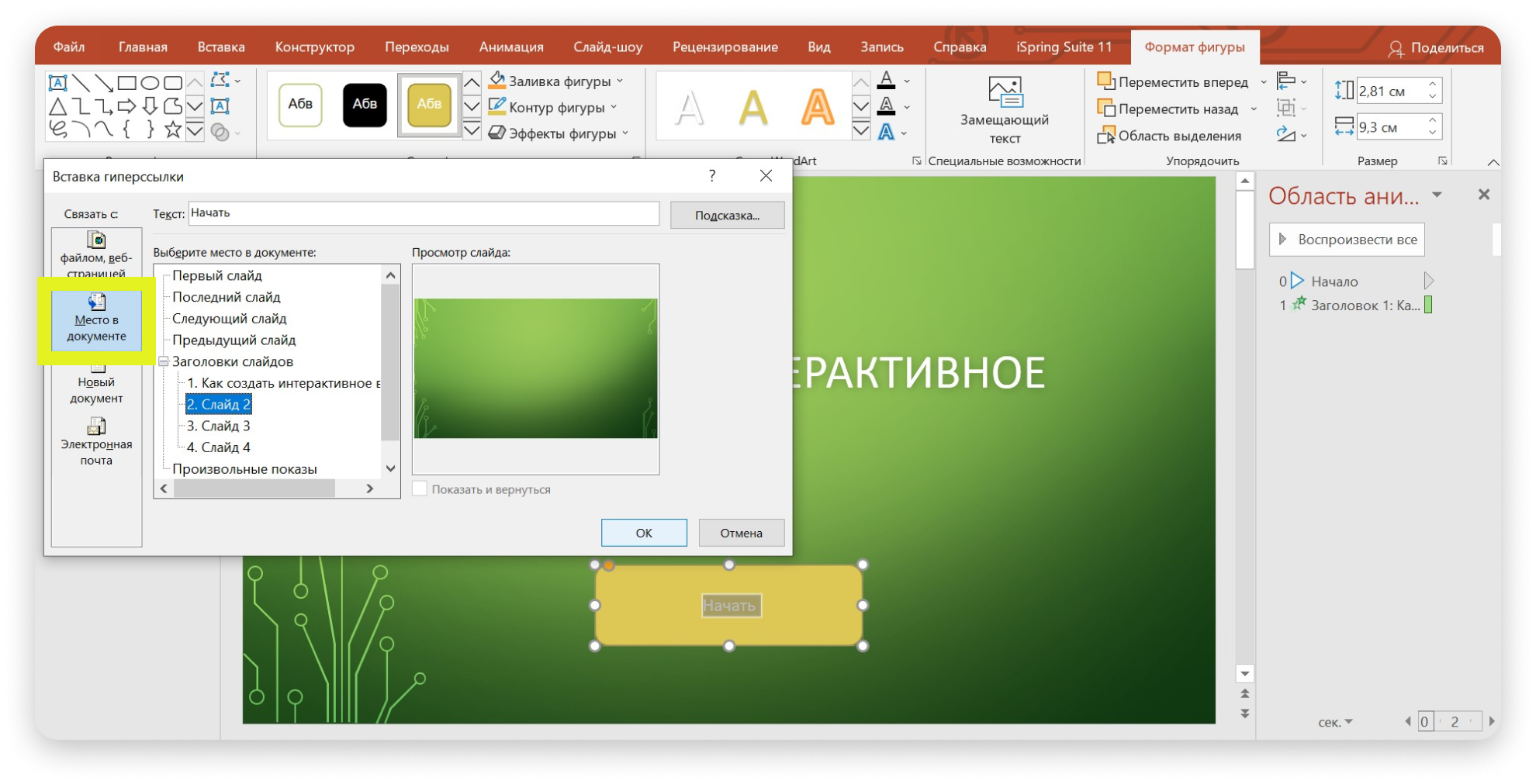
Теперь сделайте так, чтобы при нажатии на кнопку человек попал на второй слайд. Для этого настроим гиперссылку. Щёлкните правой кнопкой мыши на кнопку, в открывшемся списке выберите «Гиперссылка» → «Место в документе» → «Слайд 2» → «Ок». Гиперссылка готова.

С помощью гиперссылки пользователь попадёт на нужный слайд
Титульный слайд готов. Чтобы посмотреть результат, выберите вкладку «Анимация» и нажмите «Просмотр».
Второй слайд
Наш мини-фильм называется «Как создать интерактивное видео». Давайте на втором слайде дадим пошаговую инструкцию, что для этого нужно.
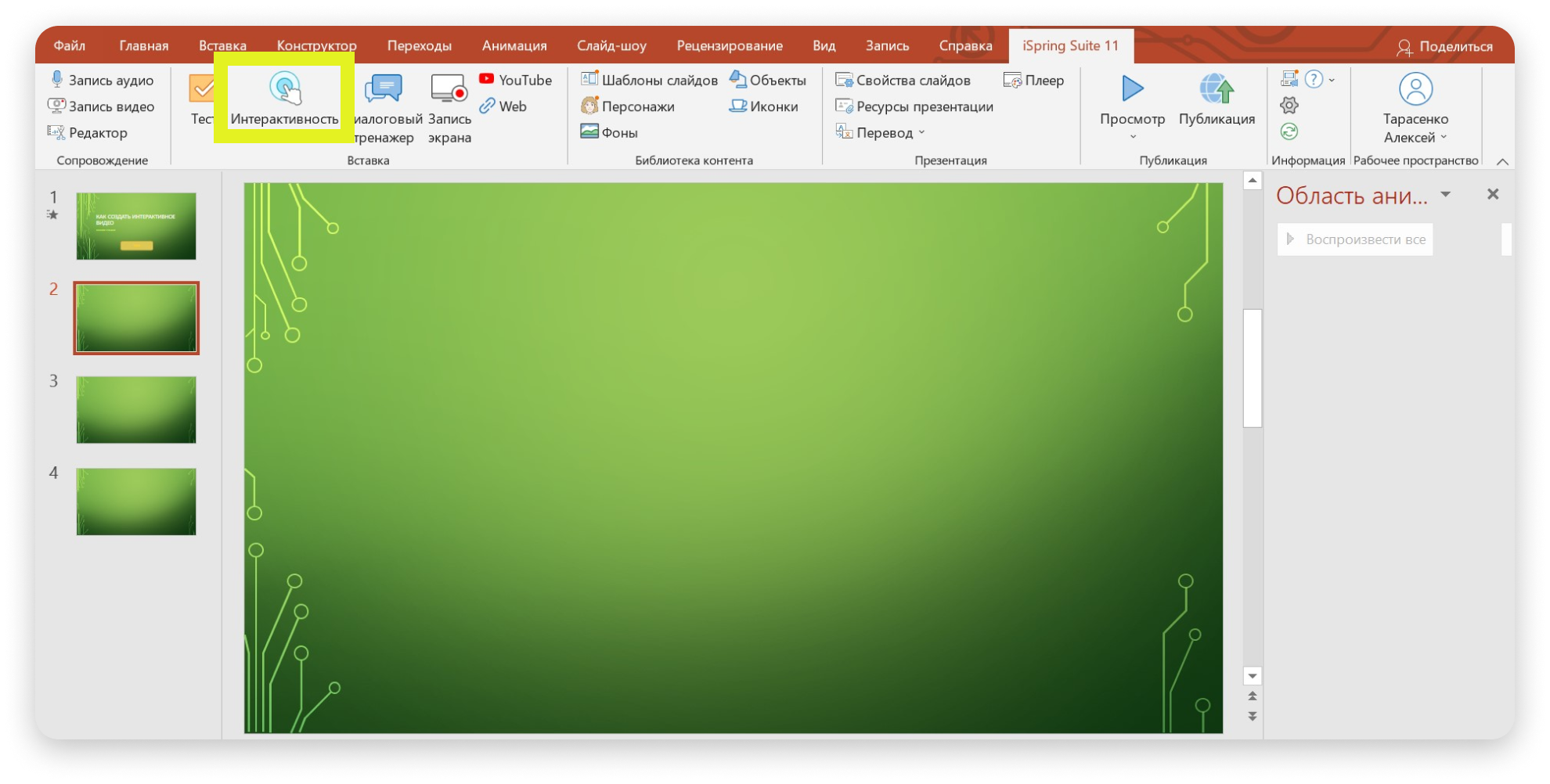
В левом поле выберите второй слайд. На панели инструментов нажмите на вкладку iSpring Suite 11 → «Интерактивность».

Нажмите на кнопку «Интерактивность», чтобы добавить в видео один из 14 вариантов интерактива
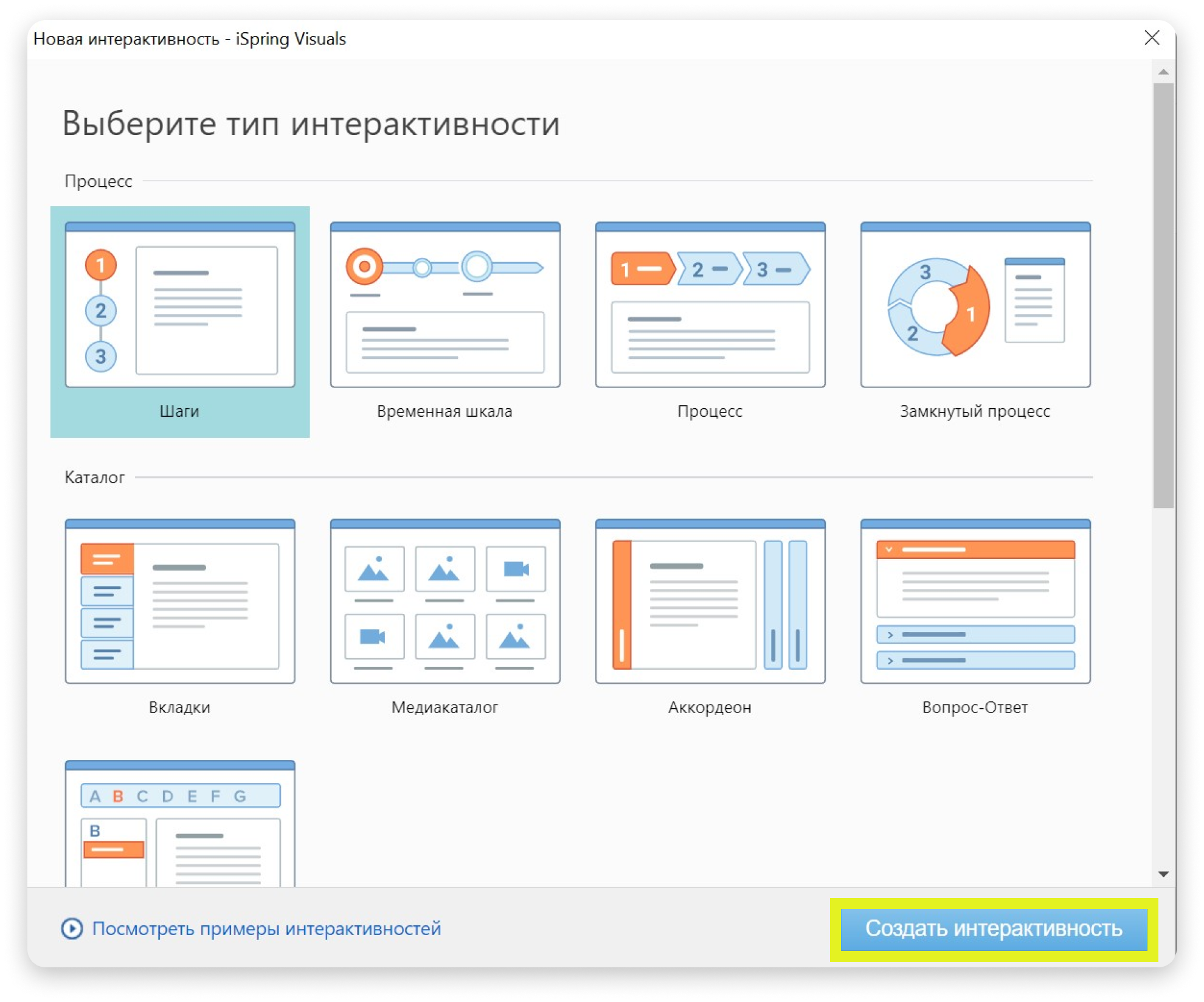
У вас автоматически откроется редактор iSpring Visuals. Нажмите «Новая интерактивность» и выберите один из шаблонов. Мы возьмём «Шаги». Затем кликните на кнопку «Создать интерактивность».

Все шаблоны в iSpring Visuals уже настроены — нужно только ввести свой текст
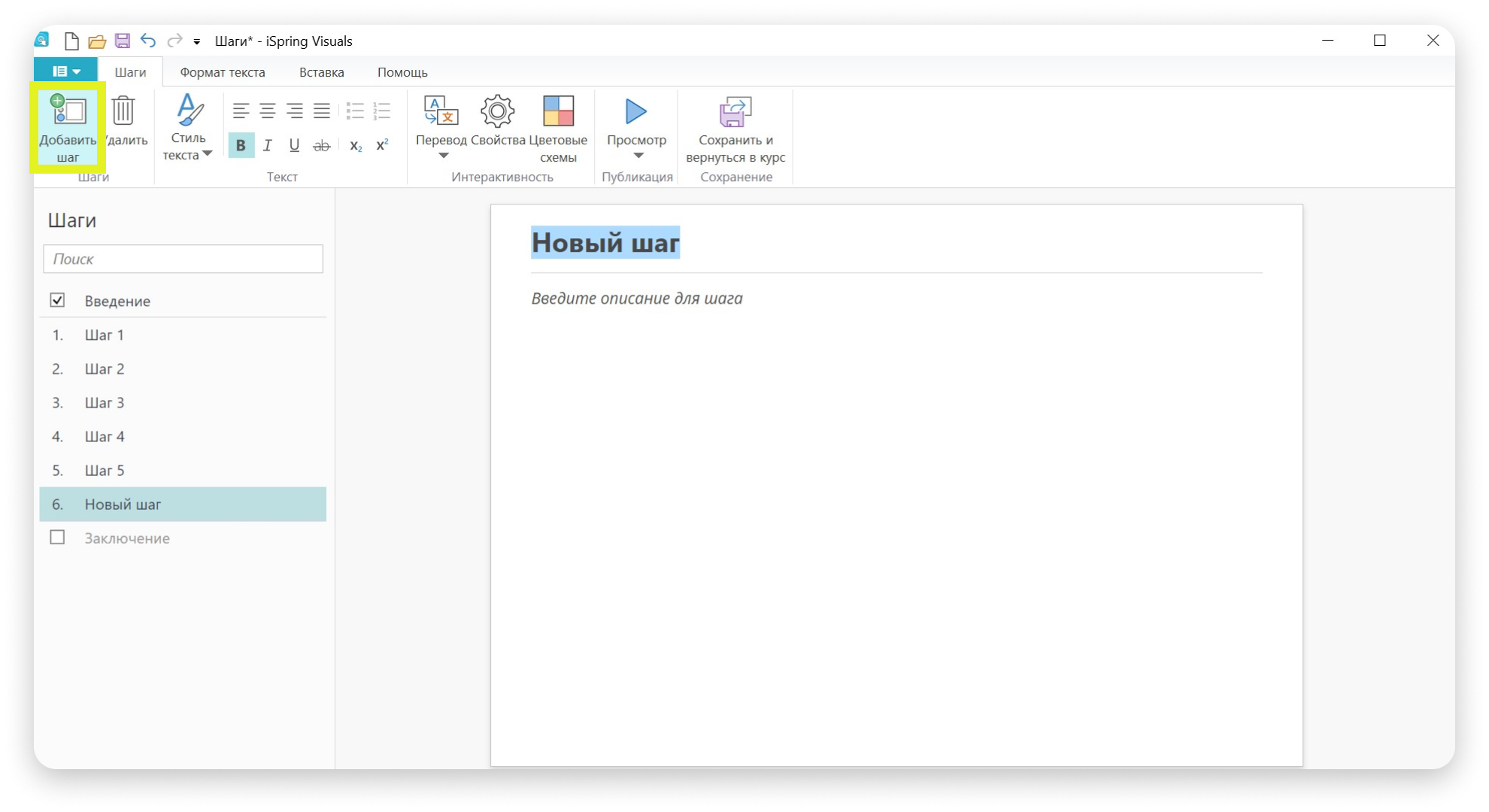
Откроется окно редактирования. В нём можно добавить текст для введения, описания шагов и заключения. Для этого нажмите на нужный пункт справа и введите текст в окне. Если пунктов не хватает, кликните «Добавить шаг» на панели инструментов.

Любой шаблон можно отредактировать на своё усмотрение
Посмотреть, что получилось, можно с помощью кнопки «Просмотр». Когда закончите, нажмите «Сохранить и вернуться в курс».
Интерактивность появится на слайде. В результате, когда человек перейдёт на второй слайд, он увидит шаги, которые получится пролистать, нажимая на кнопку «Далее».
Третий слайд
На нём мы покажем сотрудникам небольшой ролик и предложим выбрать два варианта действий: вернуться и почитать шаги ещё раз или проверить знания. Для этого добавим на слайд видео и меню с вариантами.
На панели «Вставка» нажмите «Фигуры» и выберите форму будущих плашек — например, прямоугольник. Разместите их на слайде. Затем щёлкните мышкой на область внутри одной фигуры и напишите на ней: «Посмотреть шаги ещё раз». Кликните на другую плашку и введите текст: «Проверить знания». Меню готово.
Далее вставьте видео. Нажмите «Вставка» → «Мультимедиа» → «Видео» → «Это устройство» и выберите файл с видео. У нас это развлекательный анимационный ролик. Растяните видео по размеру слайда.
Затем на панели инструментов нажмите «Область анимации». В открывшемся окне выберите строку с названием файла и нажмите «Запускать вместе с предыдущим». Так видео начнётся, как только пользователь перейдёт на третий слайд.
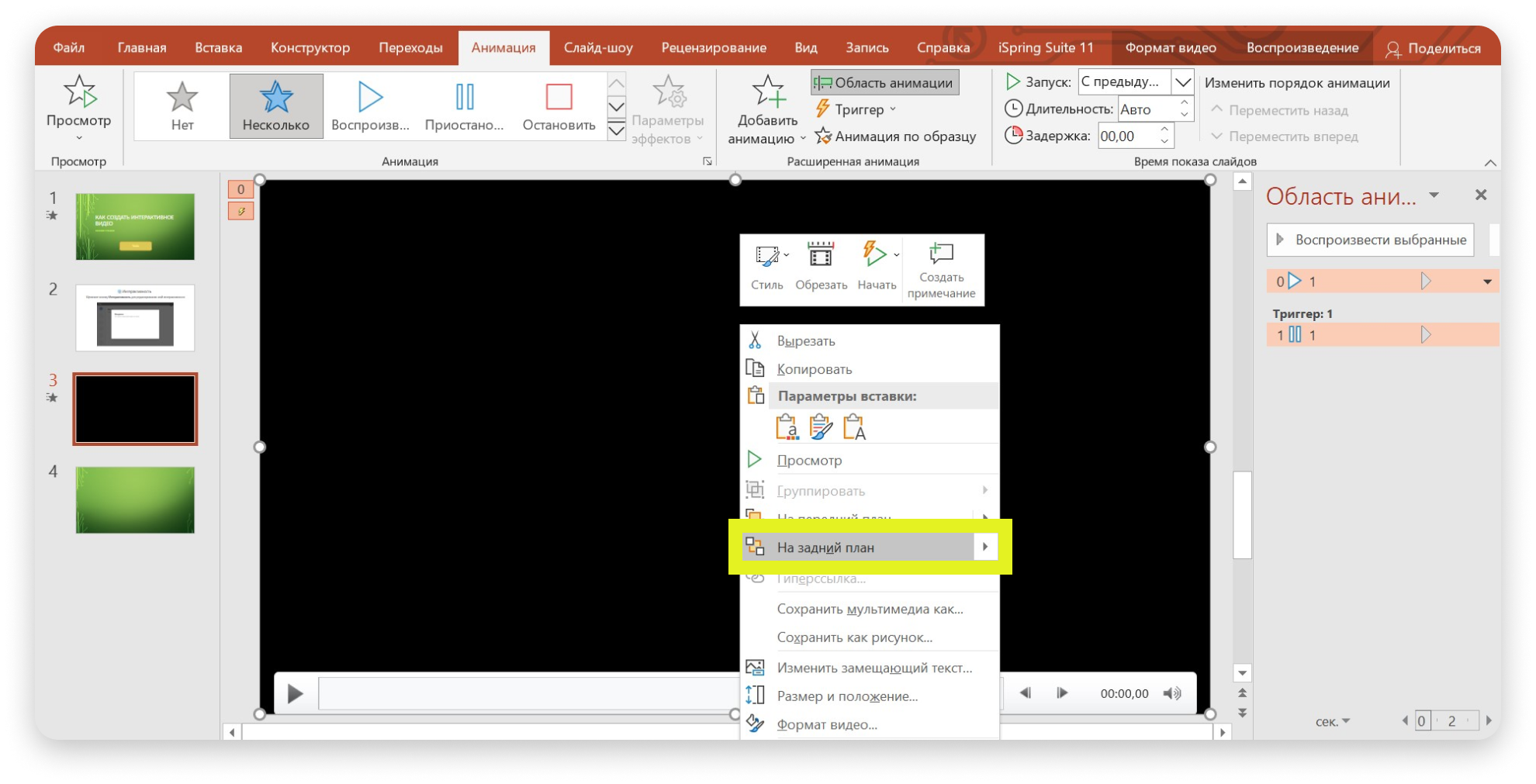
Чтобы видео не перекрывало меню с вариантами ответа, нажмите на файл правой кнопкой мыши и в появившемся меню выберите «На задний план».

Чтобы видео не перекрывало надписи, разместите его на заднем плане
Когда фильм закончится, на экране должно появиться меню с двумя вариантами ответа. Для этого выделите на слайде тёмный фон и варианты ответа, а после добавьте им анимацию «Выцветание».
На панели анимации появится три новых объекта: 1, Прямоугольник 1, Прямоугольник 2. Нажмите на каждый из трёх объектов левой кнопкой мышки и выберите «Запускать после предыдущего».
По задумке, если пользователь нажмёт «Посмотреть шаги ещё раз», он вернётся на предыдущий слайд. Если решит проверить знания — на следующий. Чтобы это настроить, выделите на слайде вариант ответа «Посмотреть шаги ещё раз» и нажмите по нему правой кнопкой мышки. В открывшемся списке выберите «Гиперссылка» → «Место в документе» → «Слайд 2» → «Ок». Аналогично настройте ответ «Проверить знания». Он ведёт на четвёртый слайд. Готово.
Четвёртый слайд
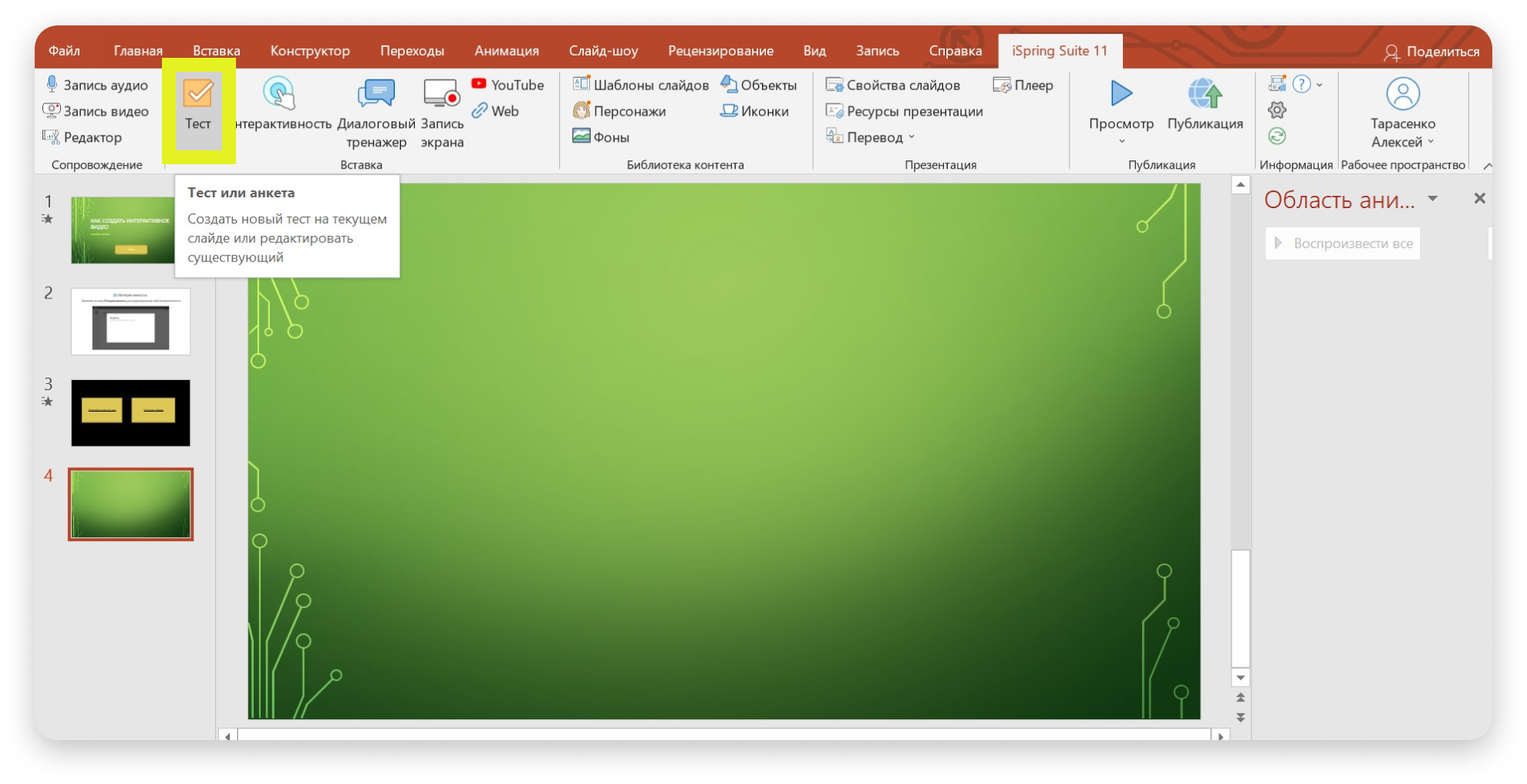
Давайте завершим обучающий фильм мини-тестированием. Для этого выберите нужный слайд, перейдите на вкладку iSpring Suite 11 и нажмите «Тест». Автоматически откроется окно iSpring QuizMaker.

С помощью кнопки «Тест» получится добавить в документ опросник или викторину
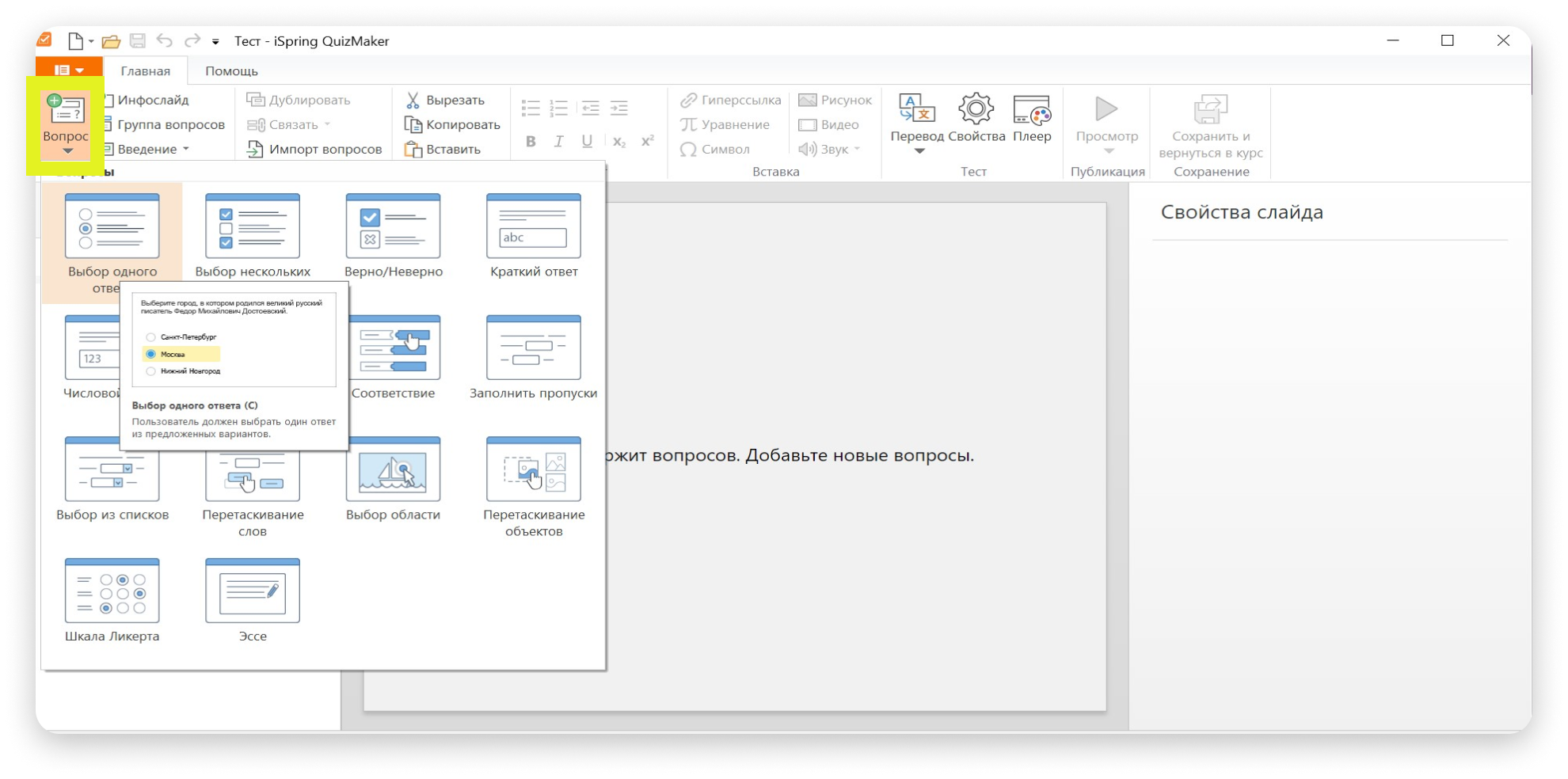
Нажмите «Новый тест» — появится окно для редактирования. Далее на панели инструментов кликните «Вопрос» и выберите один из вариантов опросников. Например, мы возьмём «Выбор одного ответа».

В iSpring QuizMaker доступно 14 шаблонов тестов
В поле «Вопрос „Выбор одного ответа“» введите вопрос. Мы написали: «Назовите первый шаг при создании интерактивного видео». В поле «Варианты ответов» напишите несколько версий. Далее выберите верный, чтобы система смогла оценить знания сотрудника.
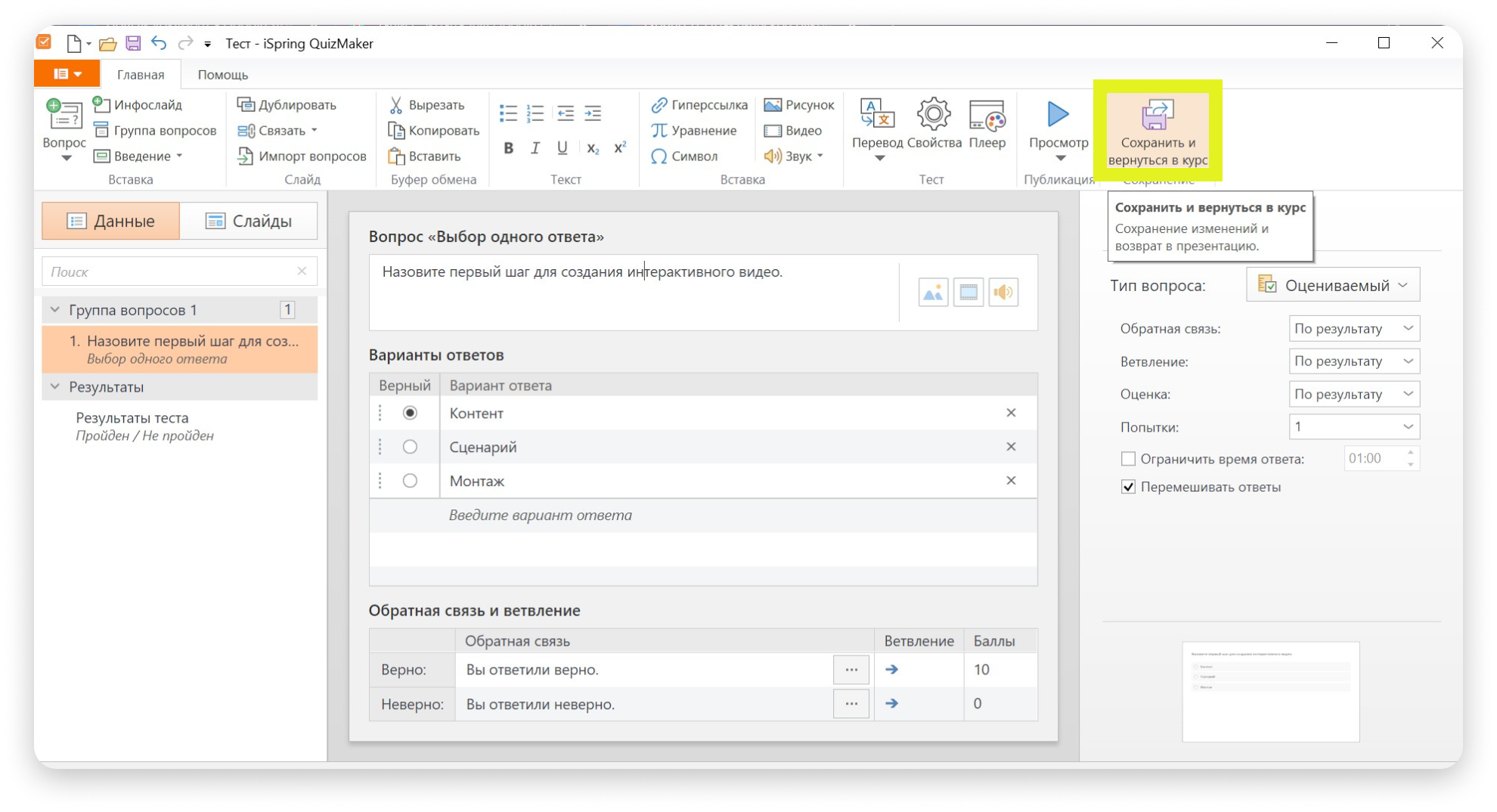
Посмотреть, что получилось, можно с помощью кнопки «Просмотр». Когда закончите, нажмите «Сохранить и вернуться в курс».

Введите вопрос для теста и варианты ответа — программа сама соберёт всё в удобный тест
В результате, когда человек перейдёт на четвёртый слайд, система предложит ему пройти тестирование и проверить знания.
Интерактивное мини-видео готово. Вы молодец! Чтобы включить видео в презентации и посмотреть результат, на вкладке iSpring Suite 11 нажмите на кнопку «Просмотр».
Шаг 5. Протестируйте функционал
Перед тем как открыть ученикам доступ к ролику, проверьте, корректно ли работает видео и все встроенные эффекты. Так вы исправите большинство багов перед публикацией. Вот на что нужно обратить внимание:
Видео запускается на разных устройствах: Windows, macOS, iOS и Android и в браузерах Chrome, Firefox, Safari, Edge и Opera.
Интерактивные элементы работают корректно. Например, если сотрудник в конце видео нажимает на кнопку «Пройти тест», квиз должен открываться сразу.
Видео загружается быстро и воспроизводится без задержек. Чтобы убедиться в этом, протестируйте видео на разной скорости интернета, включая мобильные сети 3G/4G/5G и Wi-Fi. Ролик должен стабильно воспроизводиться в офисе с быстрым интернетом и в кафе с медленным Wi-Fi.
Видео и звук высокого качества. Если на картинке рябь, а звук шелестит и прерывается, сотрудник будет хуже воспринимать материал. Ещё проверьте, нет ли разрывов в видеопотоке и совпадает ли звук с движениями губ на видео.
После этого покажите ролик небольшой фокус-группе и соберите их мнения. Пригласите сотрудников из представителей целевой аудитории. Например, если это фильм по онбордингу, позовите новичков. Когда они посмотрят видео, попросите участников заполнить анкету или дать обратную связь: было ли видео понятным, удобным и интересным.
Когда соберёте обратную связь, исправьте ошибки. Затем проведите повторный тест, чтобы убедиться, что всё работает корректно.
Шаг 6. Опубликуйте видео
Если в организации используют систему управления обучением, разместите видео на LMS-платформе. Так получится отслеживать успехи сотрудников, вести учёт прохождения курсов и собирать детальную аналитику. Ещё в LMS можно настроить автоматические уведомления и напоминания — например, о времени начала урока.
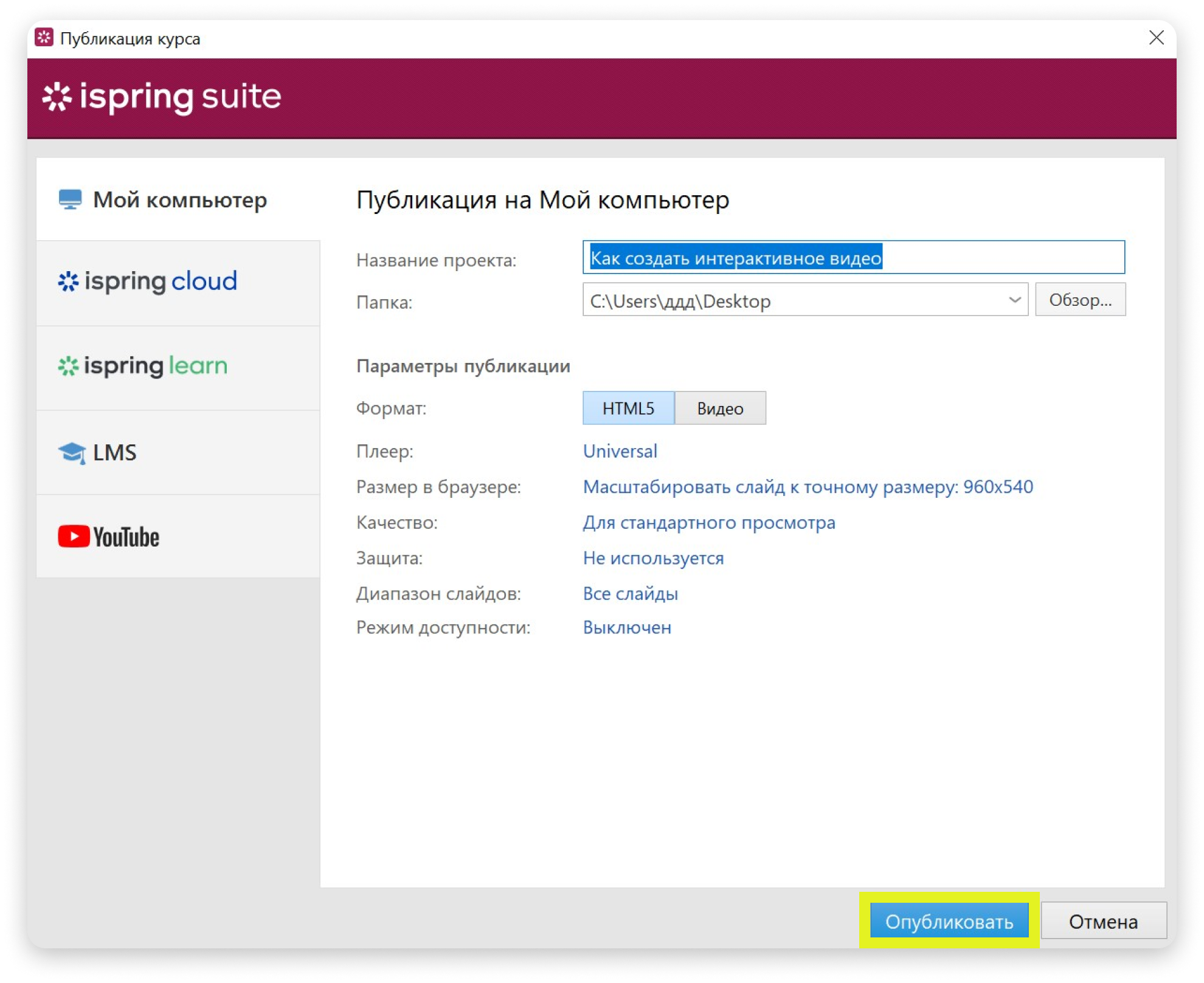
С помощью конструктора iSpring Suite видео можно опубликовать из PowerPoint прямо на обучающую платформу — допустим, iSpring Learn. Для этого на вкладке iSpring Suite 11 нажмите «Публикация». Далее появится окно с выбором места размещения: «Мой компьютер», iSpring Cloud, iSpring Learn, LMS, YouTube. Кликните на нужную платформу и нажмите «Опубликовать».

С помощью iSpring Suite видео можно сохранить на своём компьютере, в облаке или LMS в формате HTML5 или видео
После публикации видео продолжайте отслеживать его эффективность. Просите сотрудников делиться своим мнением о фильме, создайте анкеты и организуйте опросы. В сервисах LMS используйте аналитику. С её помощью получится понять, сколько человек посмотрели видео, как часто его пересматривали и какие моменты вызывали трудности.
Как создать интерактивное видео: главное
При просмотре интерактивных видео сотрудники сами влияют на сюжет и постоянно взаимодействуют с материалом: отвечают на вопросы, разгадывают квизы и кликают на картинки. Это помогает не заскучать и не отвлечься, а значит, лучше усвоить материал.
Вот что нужно запомнить, чтобы ролик получился интересным и полезным:
- Определите, кому и зачем вы показываете видео. Так будет легче подобрать нужный материал для обучения. Например, урок по техникам продаж должен быть разным для новичков и опытных продавцов.
- Перед тем как снимать видео, напишите подробный сценарий. Так получится учесть все варианты развития событий и продумать разные виды интерактива.
- Интерактивное видео можно сделать самостоятельно, но для этого понадобится время. Когда будете выбирать программу для монтажа, проверьте, какие инструменты доступны и можно ли её протестировать бесплатно.
- Перед публикацией проверьте видео на баги и покажите фокус-группе. Так вам не придётся «выдёргивать» урок посреди обучения, чтобы поправить косяки в интерактиве.