По данным аналитиков GSMA, в 2024 году смартфоны есть почти у пяти миллиардов человек. Именно поэтому адаптация онлайн-курсов и обучающих программ под мобильную версию — это уже не бонус, а необходимость.
Контент, выпущенный для ПК, тоже можно смотреть на смартфоне, но это неудобно. Мелкий текст, избыток информации на экране и небольшие кнопки переходов снижают эффективность обучения. В итоге по пути на работу сотруднику проще разгрузить голову в игре, чем ломать глаза и проходить обучение, пусть даже и интересное.
В статье разберём основные правила создания мобильного курса, а также расскажем:
- как оптимизировать интерфейс курса для разных устройств;
- как структурировать контент для мобильного обучения;
- какие элементы можно использовать для повышения вовлечённости.
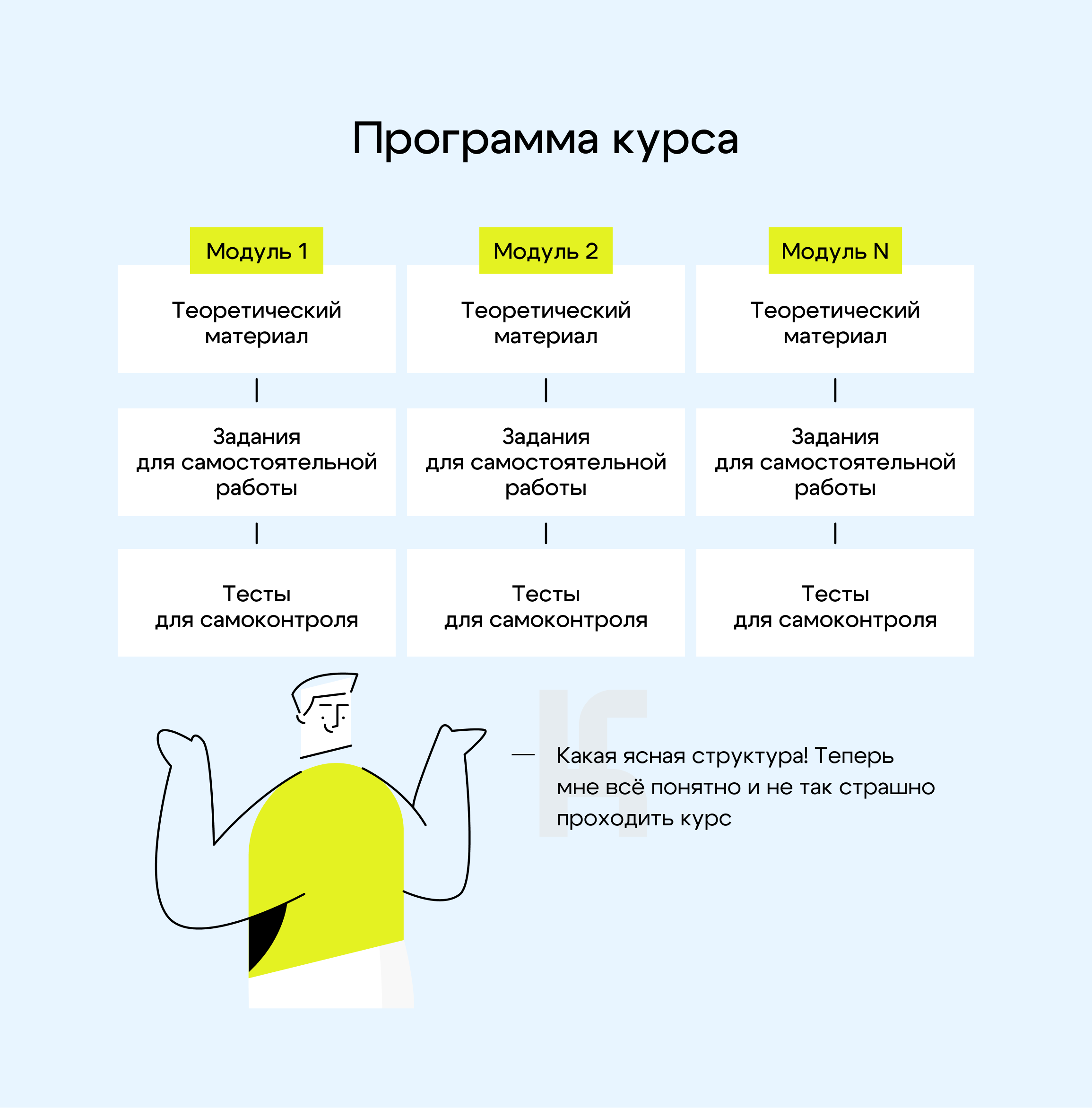
Правило 1: разработайте структуру курса
Сотрудник должен легко ориентироваться в материале и понимать, что он уже прошёл, а что ему только предстоит изучить. В этом помогают чётко обозначенные опорные точки — элементы курса:
- Ступень — крупный раздел, состоящий из нескольких модулей, которые охватывают самые важные части обучения.
- Модуль — более детализированный блок, который объединяет несколько связанных тем.
- Урок — элемент курса, который раскрывает одну тему.

Аудитория должна понимать, зачем в курс включён каждый блок и как он связан с предыдущими
Чтобы сотрудник не запутался, нужно тщательно продумать и логически выстроить программу курса. Каждый урок должен плавно переходить к следующему, а само обучение двигаться от простого к сложному.
Второй ключевой принцип грамотно составленной структуры курса — логичная и последовательная связь между теоретической и практической частью. Например, доступ к последующим урокам или тестированию должен открываться только после просмотра вебинара. Это предотвратит скачки с темы на тему и сохранит последовательность в обучении.
Мобильная версия курса требует особого подхода. В отличие от текста на ПК, лонгрид для смартфонов должен быть разбит на более мелкие абзацы, чтобы его было легче воспринимать.
Правило 2: сохраняйте процесс обучения
Когда мы читаем книгу, используем закладку. Так проще вернуться к странице, на которой остановились. В курсах на смартфоне тоже можно реализовать подобную функцию, ведь чаще всего работники проходят обучение в условиях ограниченного времени и не могут посмотреть урок за раз.
Благодаря сохранению прогресса сотрудник может легко вернуться к обучению. Это снижает вероятность, что он бросит курс из-за неудобства постоянного пролистывания материала с самого начала.
Если будете создавать курс в конструкторах, обращайте внимание на наличие функции «сохранение прогресса». Например, в конструкторе iSpring Suite разработчик может внедрить эту опцию в несколько кликов. Для этого нужно:
- кликнуть по «Плееру» на панели инструментов iSpring Suite;
- открыть вкладку «Навигация» в появившемся окне и выбирать «Запрашивать продолжение» в разделе «Продолжение просмотра».
Правило 3: определите, как пользователи держат смартфон
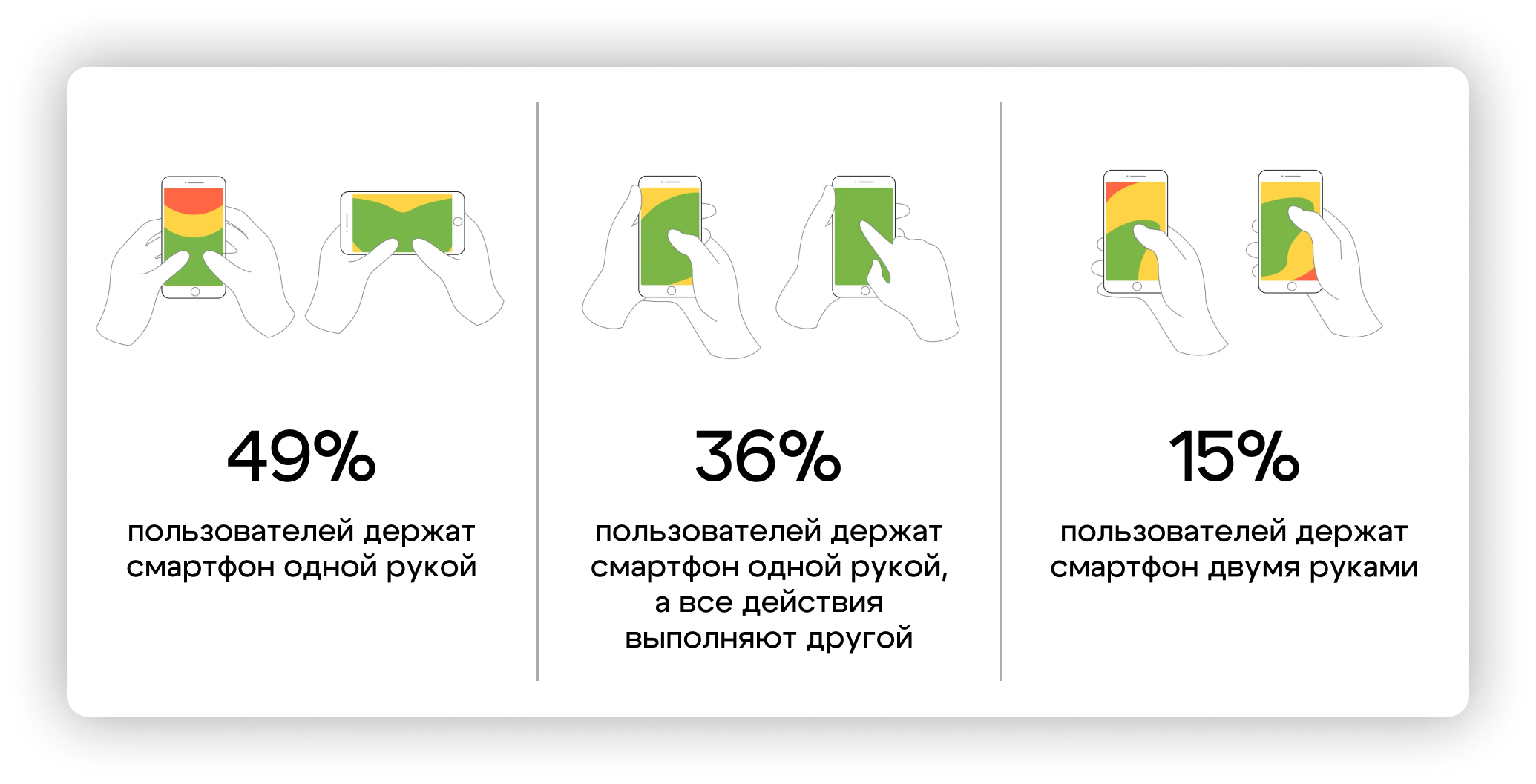
От положения рук зависит, насколько удобно проходить курс на смартфоне и воспринимать обучающие материалы. В 2013 году проектировщик мобильных приложений Стивен Хубер провёл исследование среди 1333 человек и выявил три основных способа взаимодействия со смартфоном:
- 49% респондентов держат телефон и выполняют все действия одной рукой, освобождая другую, чтобы нести сумку, управлять автомобилем или готовить.
- 36% опрошенных держат телефон одной рукой, а действия выполняют другой, что позволяет точнее управлять смартфоном во время движения.
- 15% пользователей используют обе руки, что ускоряет набор текста и упрощает навигацию.

Понимая, как люди держат смартфон, можно определить активную область экрана и более эффективно расположить элементы управления и навигации
Благодаря этим данным стало понятно, что дизайн мобильного курса нужно адаптировать. Например, кнопки и кликабельные элементы лучше размещать так, чтобы до них было легко дотянуться большим пальцем.
Кроме того, при создании мобильного курса стоит учитывать, что многие работают в многозадачном режиме и делят экран на две части или используют плавающие окна. Именно поэтому интерфейс должен оставаться удобным и функциональным, даже если рабочее пространство сокращают в два раза.
Правило 4: поставьте всё важное в центр экрана
Восприятие информации и концентрация внимания сотрудников, которые проходят курс на компьютере, заметно отличается от тех, кто смотрит уроки на смартфоне.
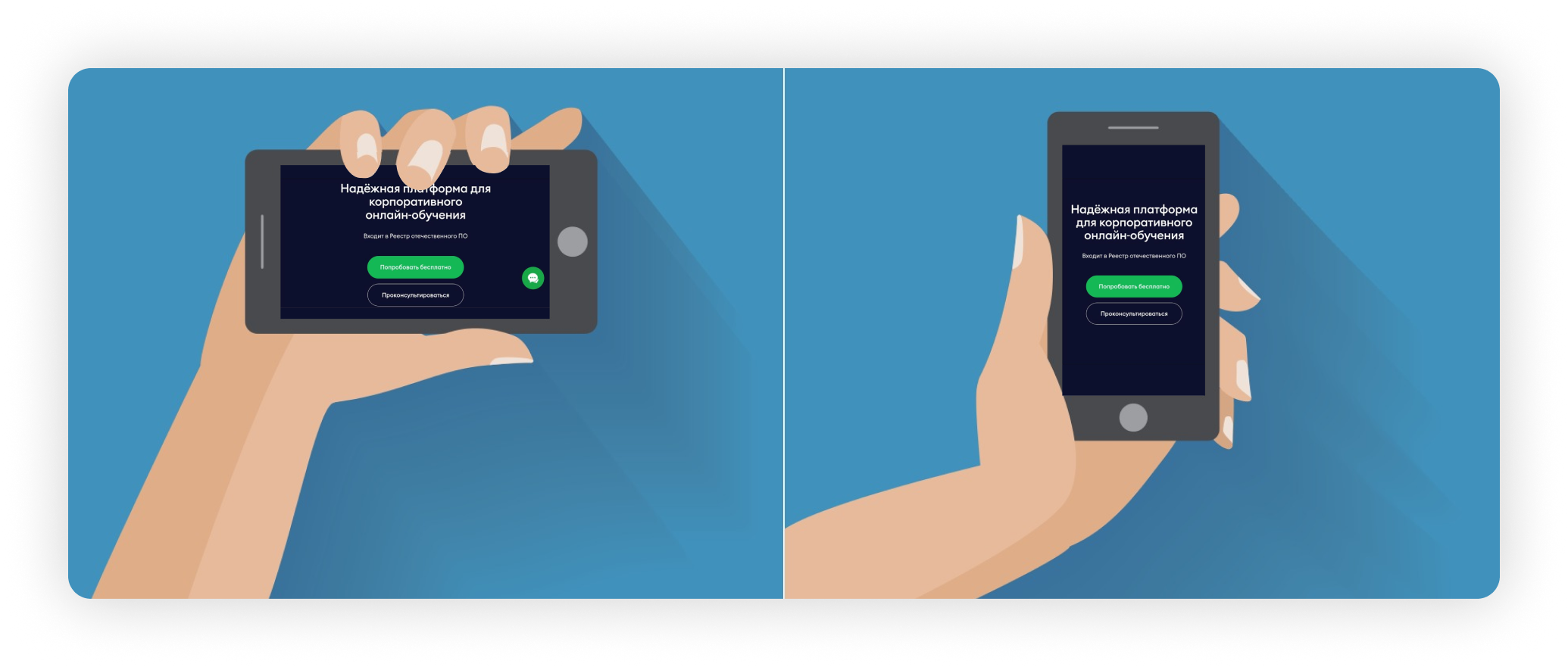
На большом экране внимание рассеивается и не фокусируется в одной точке. При прохождении обучения на смартфоне ситуация меняется: большинство пользователей концентрируются на центре экрана. При разработке мобильного курса важно учитывать этот факт и размещать основные элементы интерфейса — вкладки, кнопки и ссылки — по центру.
Если важные элементы интерфейса будут находиться по краям экрана, пользователи с большей вероятностью их не заметят или проигнорируют, особенно если они привыкли держать смартфон в одной руке. Кнопки и ссылки могут затеряться, что в итоге снизит эффективность обучения.
Правило 5: применяйте адаптивный дизайн
Чтобы интерфейс одинаково хорошо выглядел независимо от размера экрана, разрешения и вертикального или горизонтального положения устройства, используют адаптивный дизайн. Так, в каком бы положении пользователь ни держал гаджет, текст лекции не съедет за край экрана, а кнопки внутри курса не будут перекрывать меню смартфона.

Следите, чтобы кнопки не были слишком маленькими и их было удобно нажимать
Чтобы удержать внимание пользователя во время обучения на смартфоне, можно скрыть менее значимые элементы или перенести их в контекстное меню. Так вы освободите экран от лишних деталей и позволите сотруднику сосредоточиться на ключевых аспектах мобильного курса.
Правило 6: создайте удобную навигацию
Эффективность мобильного курса во многом зависит от того, насколько легко пользователю перемещаться между разделами. Если навигация удобная и понятная, человек будет меньше нервничать в процессе обучения и быстрее пройдёт курс.
Навигация в мобильных курсах может быть трёх типов:
1. На главном экране. При этом типе пользователь сразу попадает на страницу с основными разделами курса. На ней сотрудник видит ступени, модули, уроки, тесты и другие элементы.
Плюсы: простой и понятный интерфейс, минимальная вероятность заблудиться.
Минусы: меньше гибкости, ограниченное количество информации на одном экране.
2. На всех экранах. С помощью этого типа навигации сотрудник сможет перемещаться между элементами курса, не возвращаясь на главный экран.
Плюсы: быстрый доступ к любому разделу курса.
Минусы: новички могут потеряться среди множества экранов.
3. Скрытая. В этом типе все элементы управления скрыты и появляются, только если сотрудник сделает определённое действие, например свайпнет экран или нажмёт на специальную кнопку.
Плюсы: больше места для контента, интерфейс в стиле минимализма.
Минусы: не всегда понятно, как вызвать элементы управления.
Некоторые типы навигации затрудняют просмотр контента. Например, если ключевые элементы управления расположены сбоку экрана, они могут занимать слишком много места на дисплее и отвлекать от курса. Это особенно критично на смартфонах с небольшой диагональю.
Правило 7: придумайте подсказки
Подсказки могут помочь и в навигации, и в обучении в целом, но внедрять их стоит с осторожностью. В курсах для ПК можно использовать всплывающие плашки, но на смартфонах они будут перегружать экран и отвлекать от основного контента. Слишком много значков и уведомлений на небольшой диагонали усложняют восприятие информации и могут раздражать.
Чтобы дать сотруднику подсказки, не перегружая интерфейс, можно запустить короткое обучающее видео перед началом курса. В ролике объясните основные функции, расскажите, как пользоваться навигацией и где искать дополнительную информацию. Такое видео поможет сотрудникам быстрее освоиться и с комфортом проходить обучение.
Лучше сделать просмотр обучающего ролика обязательным. Если человек не посмотрит видео, доступ к основным модулям не откроется.

Подсказки помогают разобраться с навигацией, отправить практическое задание и открыть чат с экспертом или технической поддержкой. С ними выше шанс, что курс пройдут до конца
Правило 8: используйте читаемый шрифт
Чтобы статьи было легко читать со смартфона, нужно учитывать несколько факторов:
Размер шрифта. Он должен быть достаточно крупным, чтобы текст можно было прочесть на экране любого размера. Мелкий шрифт будет напрягать глаза, снизит концентрацию и эффективность обучения. Оптимальный размер шрифта для мобильных устройств: 14–16-й кегль для основного текста и 18–24-й кегль для заголовков.
Стиль шрифта. Декоративные шрифты с засечками трудно читать на небольшом экране, а некоторые знаки могут быть непонятны, особенно в формулах. Оптимальный шрифт для мобильных устройств — Arial или Helvetica.
Соответствие дизайну. Шрифт должен гармонично вписываться в общую концепцию курса. Если у обучения строгий и профессиональный стиль, комичный жирный шрифт или воздушные романтические завитушки в буквах будут выбиваться.
Скорость загрузки. Следите, чтобы шрифты и графика не замедляли загрузку курса на мобильных устройствах.
Правило 9: сократите количество текста
На экране смартфона сложно воспринимать большой объëм информации. Если текст перегружен деталями, материал будет плохо усваиваться. Фокусируйтесь на главной мысли, уберите все повторы и выделите ключевые моменты. Кроме того, уделите внимание вёрстке. Для этого следуйте трём советам:
Используйте изображения вместо текста там, где это возможно. Так курс станет интереснее, а сотрудникам будет проще воспринимать сложные темы.
Разбивайте текст на абзацы или экраны. Длинные текстовые блоки могут отпугнуть пользователя, и он закроет курс. Чтобы этого не случилось, разделяйте текст на короткие абзацы или показывайте его на нескольких экранах. Каждый абзац должен содержать одну ключевую мысль.
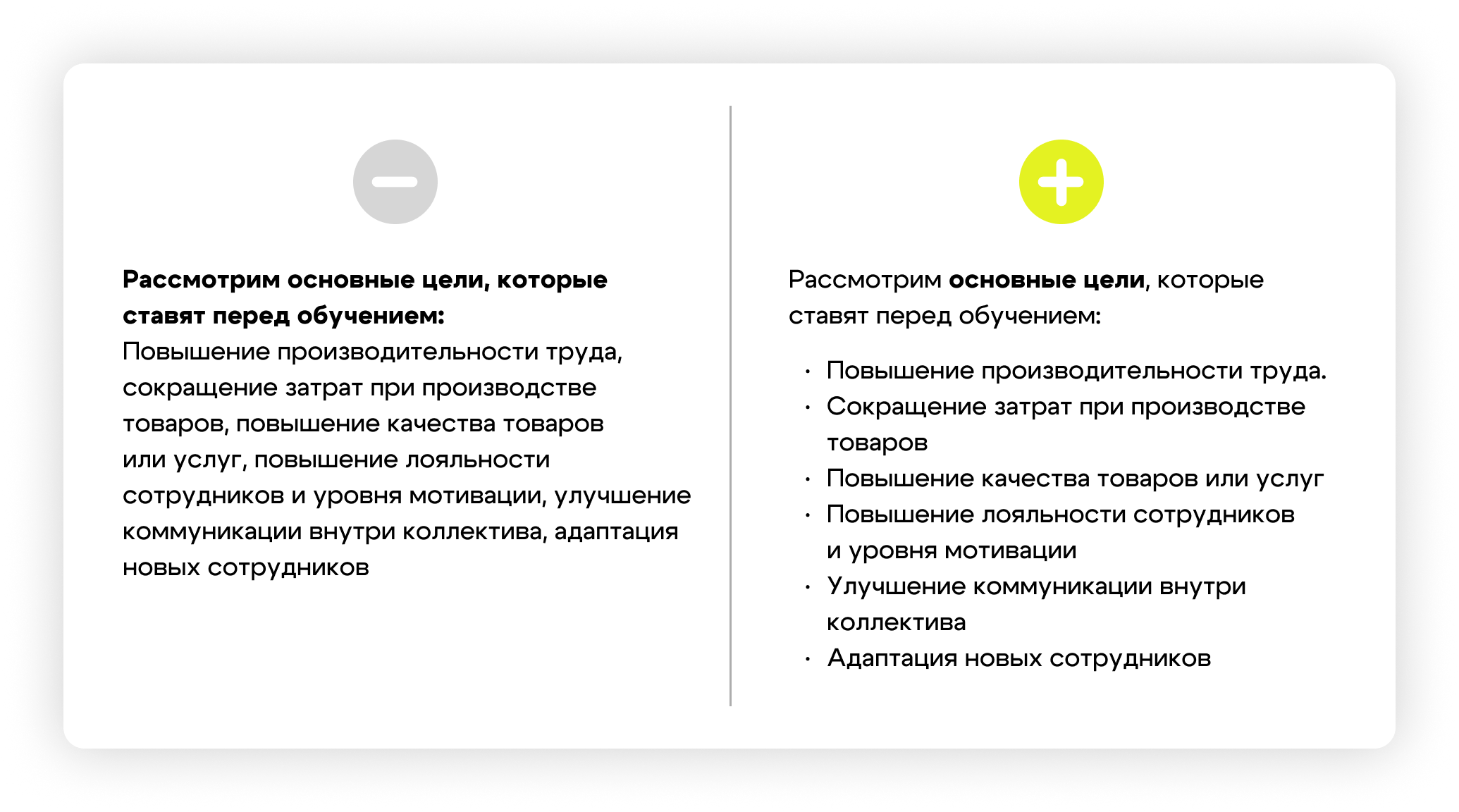
Используйте списки. Нумерованные и маркированные списки помогают упорядочить информацию. Они особенно полезны для выделения ключевых моментов или шагов в инструкции.

В правой и левой колонке один и тот же текст. Только информацию из левой колонки хочется пропустить — без списков она кажется сложной
Правило 10: не используйте гиперссылки
Гиперссылки — это элементы, которые позволяют переходить на другие страницы или внешние ресурсы при клике по тексту или изображению. В курсах для ПК их часто вшивают в текст, чтобы дать дополнительную информацию. Однако в мобильных версиях этот инструмент приносит больше проблем, чем пользы. Вот три причины, почему так происходит:
Пользователь может потерять фокус и запутаться в страницах. Гиперссылку можно сравнить с дверью — есть вероятность, что пользователь откроет её и не вернётся. Именно поэтому нужно ставить ссылку только там, где она настолько важна, что вы готовы «потерять аудиторию». Кроме того, частые переходы затрудняют восприятие и усвоение материала — обучение становится непоследовательным.
Страница загружается дольше. Переход на новую страницу требует времени на загрузку, а длительное ожидание часто вызывает раздражение, снижает интерес к обучению и увеличивает вероятность, что сотрудник покинет курс.
Не всегда понятно, что произойдёт при нажатии на ссылку. Например, может запуститься скачивание книг или лекций, которые займут место в памяти смартфона. Или открыться видео и начаться воспроизведение с громким звуком, что может быть неудобно, например, в офисе.
Чтобы избежать проблем, гиперссылки лучше заменить на альтернативные инструменты. Например, добавить дополнительные вкладки и новые разделы или использовать кнопки, которые будут открывать всплывающие окна с дополнительной информацией. Эти элементы оставят пользователя в пределах основной страницы и помогут сфокусироваться на материале.
Правило 11: добавляйте интерактивные элементы
Интерактивные элементы, например динамичные кнопки, яркие плашки и сноски, помогают управлять вниманием пользователя. Благодаря им можно выделить ключевую информацию и дать обратную связь, допустим добавить всплывающие плашки, когда нужно указать на ошибку.
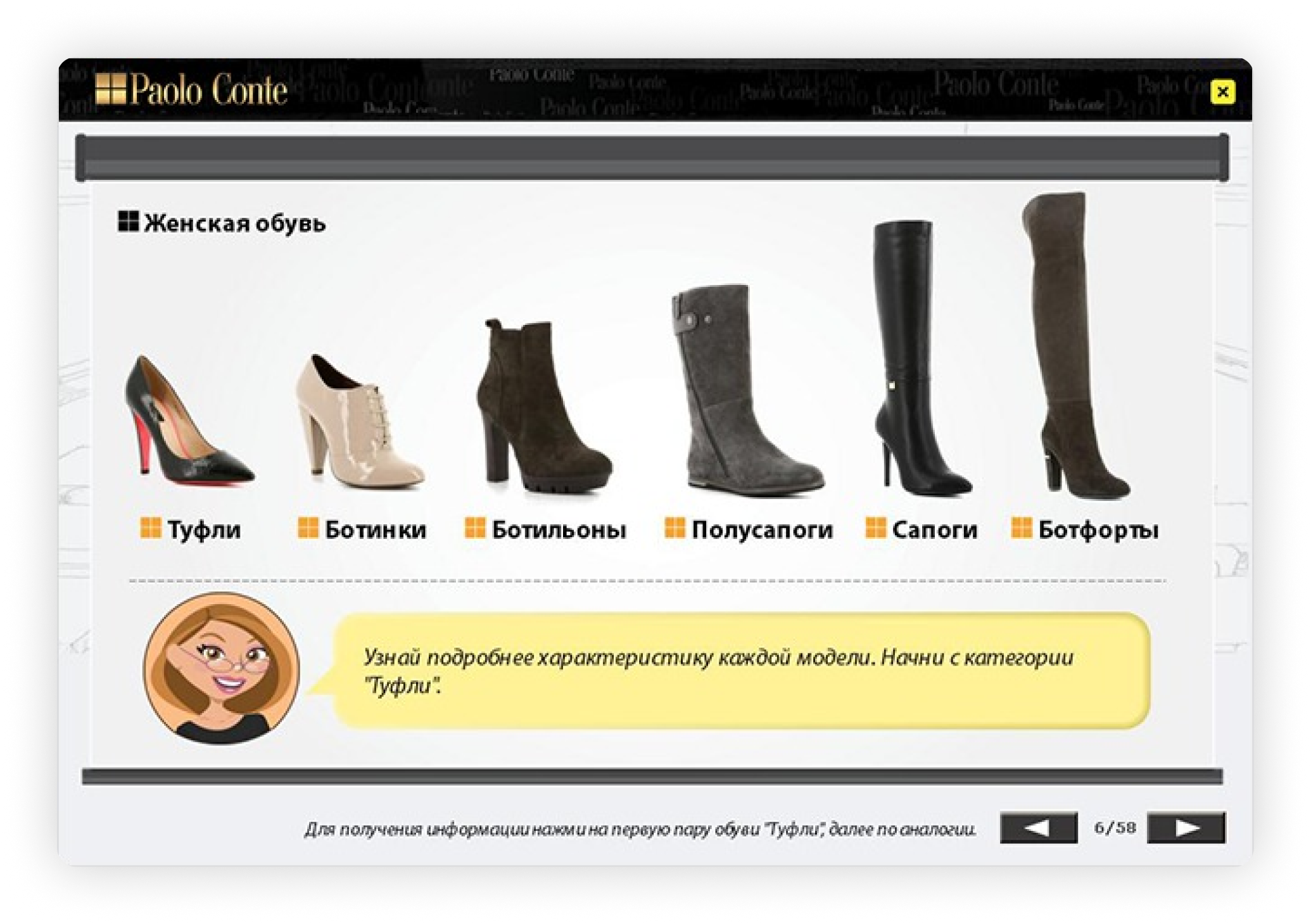
Так, российский бренд обуви Paolo Conte при помощи интерактивных элементов сделал курс проще и понятнее для сотрудников. Например, они добавили персонажа и яркие плашки с подсказками.

Плашки появляются при переходе к новым модулям и упрощают навигацию
Правило 12: спрашивайте обратную связь и давайте её сотрудникам
Грамотно выстроенная обратная связь повышает эффективность обучения. С её помощью разработчики могут узнать, понятен ли каждый элемент курса и насколько удобно аудитории проходить модули. А сотрудники увидят пробелы в знаниях и поймут, как их восполнить.
Чтобы сотрудники могли легко делиться мнением о курсе, важно продумать механизм сбора обратной связи. Есть несколько способов, как его встроить:
- Опросники. Их чаще размещают после завершения модуля или теста. Попросите пользователей оценить сложность материала, удобство интерфейса или пользу от полученных знаний.
- Поощрения за отзывы. Предложите бонусы за обратную связь, например дополнительные выходные или сокращённые рабочие дни.
- Электронные сертификаты. Попросите аудиторию заполнить анкету по окончании курса, чтобы получить сертификат о прохождении обучения. Сотрудникам это будет важно для портфолио.
Обратная связь может быть не только для разработчиков, но и для сотрудников, которые проходят обучение. С её помощью специалисты смогут выявить свои слабые стороны и начать работать с ними. Чтобы фидбэк был полезным, важно учитывать три принципа:
- Актуальность — оставляйте обратную связь как можно быстрее после того, как сотрудник отправит запрос, выполнит задание или закончит модуль. Комментарии через неделю или месяц могут быть уже неактуальны — сотрудник, скорее всего, не захочет снова погружаться в детали пройденного тренинга.
- Понятность — давайте обратную связь простым языком. Сотрудник должен понять, какие задачи он сделал правильно, а где ошибся.
- Конструктивность — не только указывайте на ошибки сотрудника, но и советуйте, как не допустить их в будущем.
Своевременная поддержка пользователей также играет важную роль и помогает лучше усвоить новый материал. Такую помощь можно реализовать в виде подсказок на каждом этапе обучения или в виде раздела с часто задаваемыми вопросами (FAQ). К курсу можно добавить чат, чтобы пользователь мог запросить информацию и оперативно получить ответ от менеджера по обучению или других участников тренинга.
Правило 13: тестируйте и обновляйте курс
Чтобы выявить недочёты на курсе до основного релиза обучения, сделайте пилотный запуск. Для этого дайте доступ к курсу нескольким сотрудникам — лучше выбрать людей разного уровня, чтобы охватить всю целевую аудиторию. Попросите фокус-группу пройти курс и написать отчёт: что понравилось, что нет, что было сложно, какие есть замечания и сколько времени заняло обучение. Доработайте курс на основе обратной связи и только после этого запускайте его для всех сотрудников.
Однако помните, что даже протестированный курс со временем нуждается в обновлении. Понять, что пришло время обновлять курс, можно по следующим признакам:
- Показатели завершения обучения падают. Если сотрудники часто не доходят до конца курса, возможно, материал устарел.
- Низкая вовлечённость. Если пользователи мало времени проводят на платформе, редко взаимодействуют с материалом или не участвуют в тестах.
- Много отрицательных отзывов. Жалобы на интерфейс, сложность заданий или несоответствие ожиданиям пользователей говорят о том, что нужны изменения.
Чтобы обновить курс, необязательно переделывать его с нуля. Можно добавить новые модули или улучшить существующие, пересмотреть структуру уроков или внедрить интерактивные элементы.
Инструменты для создания онлайн-курса
Чтобы собрать курс, необязательно писать код и обращаться к разработчикам. Создать тренинг можно с помощью специального сервиса, например конструктора iSpring Suite. Вот что получится сделать в редакторе:
- создавать аудио-, видео- и текстовый контент;
- разрабатывать тестовые задания;
- конструировать диалоговые тренажёры;
- записывать скринкасты;
- создавать интерактивные инструкции и памятки.
Конструктор работает как надстройка для PowerPoint, поэтому тот, кто хоть раз собирал презентацию, быстро поймёт принцип работы. К тому же в iSpring Suite встроены шаблоны. Достаточно выбрать подходящий и адаптировать его.

В конструкторе более 2000 макетов слайдов — вам останется только заменить текст и картинки
Автоматическая адаптация для мобильных устройств — ещё одно важное преимущество iSpring Suite. Курс будет корректно отображаться на любых устройствах — смартфонах, планшетах или компьютерах.
После создания курса в конструкторе тренинг нужно загрузить на платформу для дистанционного обучения, например iSpring Learn. В LMS получится отслеживать успеваемость сотрудников и назначать курсы. У сотрудников будет доступ в личный кабинет, через который они смогут проходить тренинги с любого устройства и в любое время.
У сервисов iSpring есть бесплатный тестовый период на 14 дней, чтобы вы могли оценить возможности платформ и создать первые курсы на смартфоне или компьютере без затрат.
Мобильный курс: главное, что нужно помнить при его создании
Мобильный курс — это не просто уменьшенная версия тренингов на ПК. Чтобы обучение на смартфонах и планшетах было удобным и продуктивным, пройдитесь по чек-листу ниже.
- Структура и навигация курса чёткая и продуманная.
- Сотрудники могут сохранять прогресс.
- Настроен адаптивный дизайн.
- Важная информация в центре экрана, а плашки и кнопки кликабельны и не съезжают.
- Подсказки сопровождают основные блоки курса.
- Шрифт читаем с устройства любой диагонали.
- Текст разбит на блоки.
- Гиперссылки не мешают прохождению обучения, а интерактивные элементы помогают, а не отвлекают.
- Сбор обратной связи реализован не для галочки, а для улучшения программы.
- Курс перед основным запуском прошёл тестирование на фокус-группе.
Помните, грамотная адаптация мобильного курса поможет повысить эффективность обучения и продуктивность сотрудников.