Чтобы разработать грамотный онлайн-курс, нужна целая команда. Один из ключевых специалистов — педагогический дизайнер. Именно он делает курсы удобными, интересными и понятными. В статье расскажем подробнее об этой профессии и дадим советы тем, кто хочет попробовать себя в разработке учебных программ.
Вы узнаете:
- чем занимаются педагогические дизайнеры;
- какие педагогические методики, инструменты и программы стоит изучить;
- где учат на педагогических дизайнеров;
- как подготовить портфолио, составить резюме и подготовиться к собеседованию, чтобы получить работу.
Кто такой педагогический дизайнер и чем он занимается
На английском языке профессия называется instructional designer, дословный перевод — «проектировщик инструкций». Однако словосочетание «педагогический дизайнер» точнее обозначает суть профессии — разработка образовательных продуктов.
В отличие от других профессий в сфере дизайна педагогический дизайнер не занимается только визуалом — он проектирует учебный курс целиком. Цель специалиста — сделать процесс обучения максимально эффективным и доступным для аудитории.
Часто педагогических дизайнеров в вакансиях называют «методологами», «методистами» или «разработчиками онлайн-курсов», поэтому при поиске работы лучше искать предложения по всем ключевым словам.
Задачи педагогического дизайнера близки с теми, которые выполняет методист онлайн-курсов. Однако в обязанности первого ещё входит создание мультимедийного и интерактивного контента. Методолог — более объёмное понятие. Он знает все модели и механики обучения и на их основе создаёт алгоритмы, шаблоны и инструкции. Методист или педагогический дизайнер пользуется этими готовыми приёмами и внедряет их в онлайн-образование.
Вот чем занимается педагогический дизайнер:
- определяет, какой контент включить в курс;
- располагает темы в логичном и понятном порядке;
- решает, в каком формате представить информацию, например видео, аудио или текст;
- выбирает уровень сложности материала, который соответствует знаниям аудитории;
- общается с экспертами;
- готовит учебные материалы, а также тесты и задания.
От профессии учителя или тьютора работа педагогического дизайнера отличается тем, что она происходит «за кулисами». Специалист не взаимодействует напрямую с учениками, а создаёт условия для обучения. Вот как специалист из Яндекса объясняет принципы педагогического дизайна:
Педагогические дизайнеры заняты в разных сферах. В каждой их них свои особенности, на которые влияют:
- место работы — частная корпорация, вуз или некоммерческая организация;
- тип занятости — штат или фриланс;
- клиенты — можно работать в штате организации и создавать курсы только для её сотрудников или устроиться в компанию, которая разрабатывает онлайн-обучение под запросы клиентов.
Педагогические дизайнеры пользуются спросом на рынке труда и неплохо зарабатывают. По данным с сайта HH.ru, в России по запросу «методолог» предлагают более 14 000 вакансий. Часто такие специалисты работают удалённо, поэтому устроиться можно из любого региона.
В 2023 году образовательный проект School of Education провёл исследование среди выпускников. Выяснилось, что педагогические дизайнеры в среднем зарабатывают от 70 до 120 тысяч рублей (44% опрошенных). Из них 13% называли сумму от 90 до 100 тысяч рублей, 11% — от 70 до 80 тысяч рублей и по 10% — 80–90 тысяч рублей и 110–120 тысяч рублей.
Кому подойдёт профессия? Тем, кому нравится писать тексты, работать с экспертами и разбираться в функциях платформ для создания обучающего контента.
5 методик обучения в педагогическом дизайне
Каждый обучающий курс создают по определённой методике, чтобы эффективно передать знания, навыки и умения. Её выбор зависит от целей обучения, типа аудитории и доступных ресурсов. Чтобы подобрать подходящую методику, педагогические дизайнеры должны знать их все. Рассмотрим самые популярные.
Модель ADDIE
ADDIE была разработана в 1970-х годах в США в Университете штата Флорида. Есть версия, что изначально модель предназначалась для программ обучения в армии, но затем её принципы стали использовать педагогические дизайнеры при создании обучающих курсов.
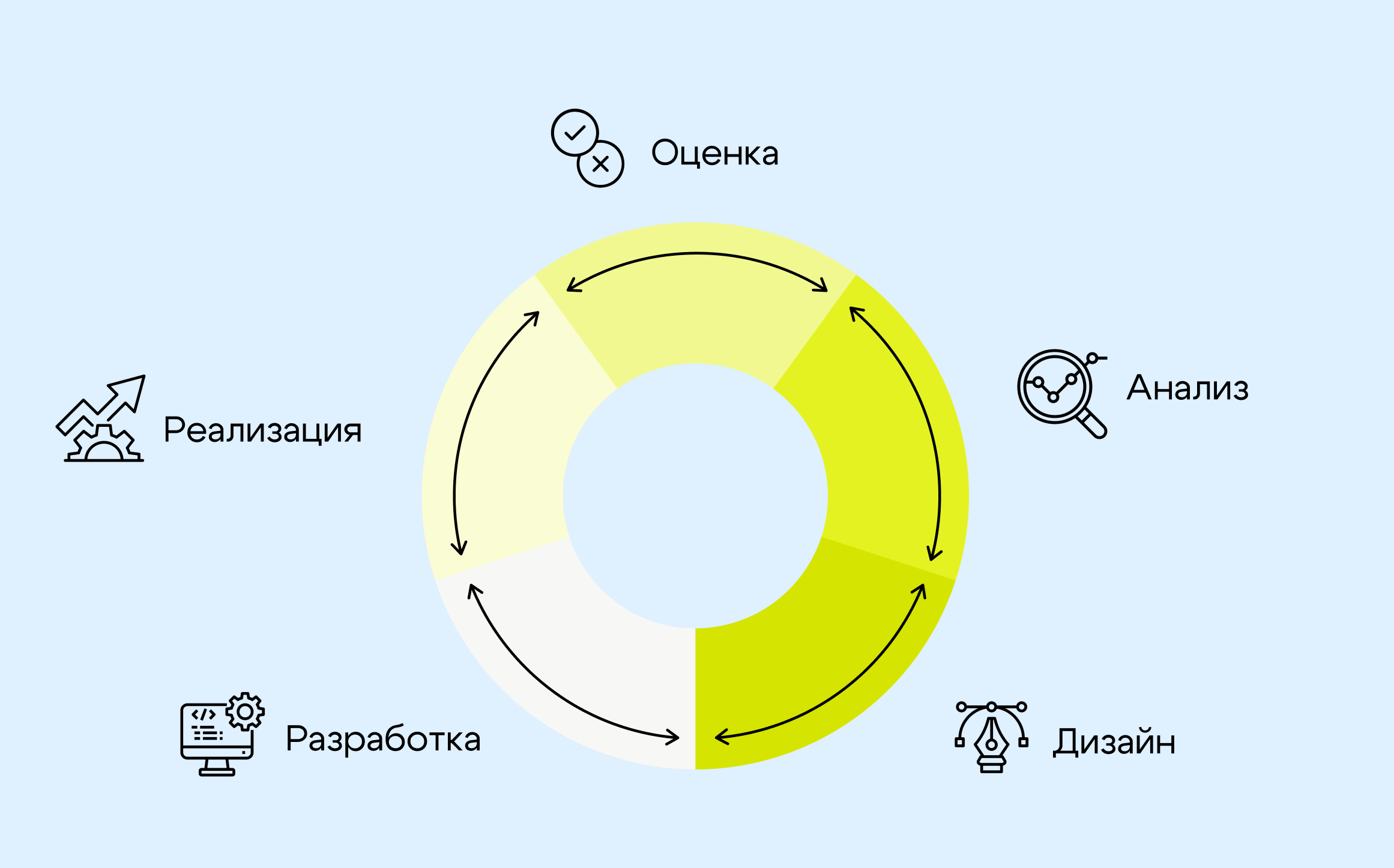
Аббревиатура ADDIE расшифровывается как Analysis («анализ»), Design («дизайн»), Development («разработка»), Implementation («реализация»), Evaluation («оценка»). Расскажем обо всех этапах дальше.
Анализ. На этом этапе пытаются понять, нужен ли вообще курс и каким он должен быть. Для этого исследуют целевую аудиторию, изучают потребности заказчика и рынка.
Дизайн. Этап, на котором формируют структуру курса. Здесь нужно определиться с форматом и длительностью обучения, методами оценки результатов и эффективности программы.
Разработка. На этой стадии готовят учебный контент для запуска курса: создают план занятий, записывают лекции, разрабатывают руководства, интерактивные материалы и рабочие тетради.
Реализация. В этот момент запускают курс и весь учебный процесс. Например, размещают уроки на сайте или проводят первые семинары.
Оценка. Заключительный этап, на котором анализируют данные об обучении. Для этого проводят тесты и смотрят, чему специалисты научились на курсе, а также просят их оставить отзывы. Данные помогают узнать, что нужно изменить, чтобы улучшить курс.
Изначально модель ADDIE предполагала строгий порядок — последовательный переход от одного этапа к следующему. Однако со временем первоначальная концепция изменилась. Сейчас создатели курса могут одновременно работать над несколькими этапами. Например, определять длительность обучения на этапе разработки, а не дизайна.

Модель обучения Ганье
Роберт Ганье — американский психолог и эксперт по педагогическому проектированию. Он был одним из первых, кто занялся электронным обучением. Ганье выпустил книгу «Условия обучения» ещё в 1965 году, однако её принципы основаны на исследованиях, которые актуальны до сих пор. В книге психолог описал девять событий преподавания, которые должны облегчить процесс обучения.
Этап 1. Привлечь внимание. Чтобы человек заинтересовался обучением, нужен стимул, который обратит его внимание на себя. Им может быть что угодно: динамичный ролик, неожиданный вопрос или даже внезапное выключение света на офлайн-лекции.

Этап 2. Рассказать о целях обучения. Слушателям нужно объяснить, какие знания они получат на курсе. Не стоит рассказывать это формальным, академическим языком, например: «В процессе обучения вы приобретёте практические навыки…». Чтобы всем было понятно, лучше использовать разговорную речь: «Вы научитесь основам программирования и сможете написать фрагмент кода за месяц».
Этап 3. Повторить пройденное. Ганье считал, что новый учебный материал базируется на знаниях, которые уже есть в нашей долговременной памяти. Именно поэтому, чтобы аудитория легче усвоила новое, сначала ей нужно освежить в памяти старое.
Представьте ситуацию: в компании нужно провести серию практических занятий о том, как пользоваться новой CRM-системой. Для начала лучше сделать короткий вебинар, где следует напомнить основы работы с такими системами и презентовать преимущества новой CRM.
Этап 4. Познакомить с новым. Наставники демонстрируют материалы, которые нужно изучить в ходе курса. Они могут быть в разном формате: в виде записей лекций, мультимедийных проектов, PDF-файлов.
Этап 5. Поддержать обучающегося и дать ему рекомендации. Это непростая задача для разработчика курса: например, ему надо подготовить советы или придумать всплывающие подсказки. Для этого нужно представить себя на месте слушателя и постараться увидеть курс его глазами.
Этап 6. Проверить знания на практике. Цель — дать аудитории почувствовать, что она может пользоваться своими знаниями. Для этой ступени используют тесты и викторины, интерактивные симуляторы, а ещё сотрудников просят подготовить учебные проекты — самостоятельно или в команде.
Этап 7. Дать обратную связь. На этом этапе специалистам помогают понять, что они делают неправильно и как это исправить. Чтобы обратная связь была эффективной, её нужно дать как можно скорее после выполнения задания.
Необходимо также учитывать уникальные потребности и уровень компетенций обучающегося. Например, обратная связь для новичка и опытного специалиста будет отличаться. Начинающему стоит объяснить его ошибки такими терминами, которые он поймёт, а профессионалу — с учётом уже имеющихся у него навыков.

Этап 8. Оценить результаты. Благодаря оценкам сотрудники видят, в чём они преуспевают, а где им следует приложить дополнительные усилия. Педагогический дизайнер может использовать эти данные, чтобы улучшить курсы и повысить их эффективность. Например, если большая часть пользователей допускает одни и те же ошибки, специалист может сделать дополнительный урок или перезаписать существующий по сложной теме.
Этап 9. Перенести знания в реальную жизнь. Важно, чтобы сотрудники компаний не только научились чему-то, но и могли использовать навыки в работе. Для этого в программу курса добавляют практические задания, инструкции и дискуссии.
Каждый из этих этапов важен для системы обучения. Необязательно, чтобы они следовали друг за другом в предложенном порядке, но такой вариант — самый логичный.
Карта действий
Девиз Кэти Мур, автора модели педагогического дизайна «карта действий»: «Спасём мир от скучного обучения!». Кэти Мур — дизайнер образовательных программ, автор книги Map It. Она работала и внедряла свои идеи в таких корпорациях-гигантах, как Microsoft и Pfizer.
Основная идея её подхода состоит в том, что обучение должно отвечать реальным потребностям бизнеса. Компания не должна тратить бюджеты на то, что на самом деле не приносит результата. Цель обучения, по Кэти Мур, — повышение производительности работников.
С помощью методики Кэти Мур педагогические дизайнеры не просто создают курсы, но и отвечают за результаты обучения. Они строят учебную программу с учётом бизнес-целей: определяют конкретные шаги для достижения задач и разрабатывают меры, которые помогут работникам правильно выполнять обязанности.
Модель Киркпатрика
Автор модели — Дональд Киркпатрик, американский психолог, основатель мировой Ассоциации тренеров и аналитиков бизнеса. Он известен своими работами в области обучения и развития персонала.
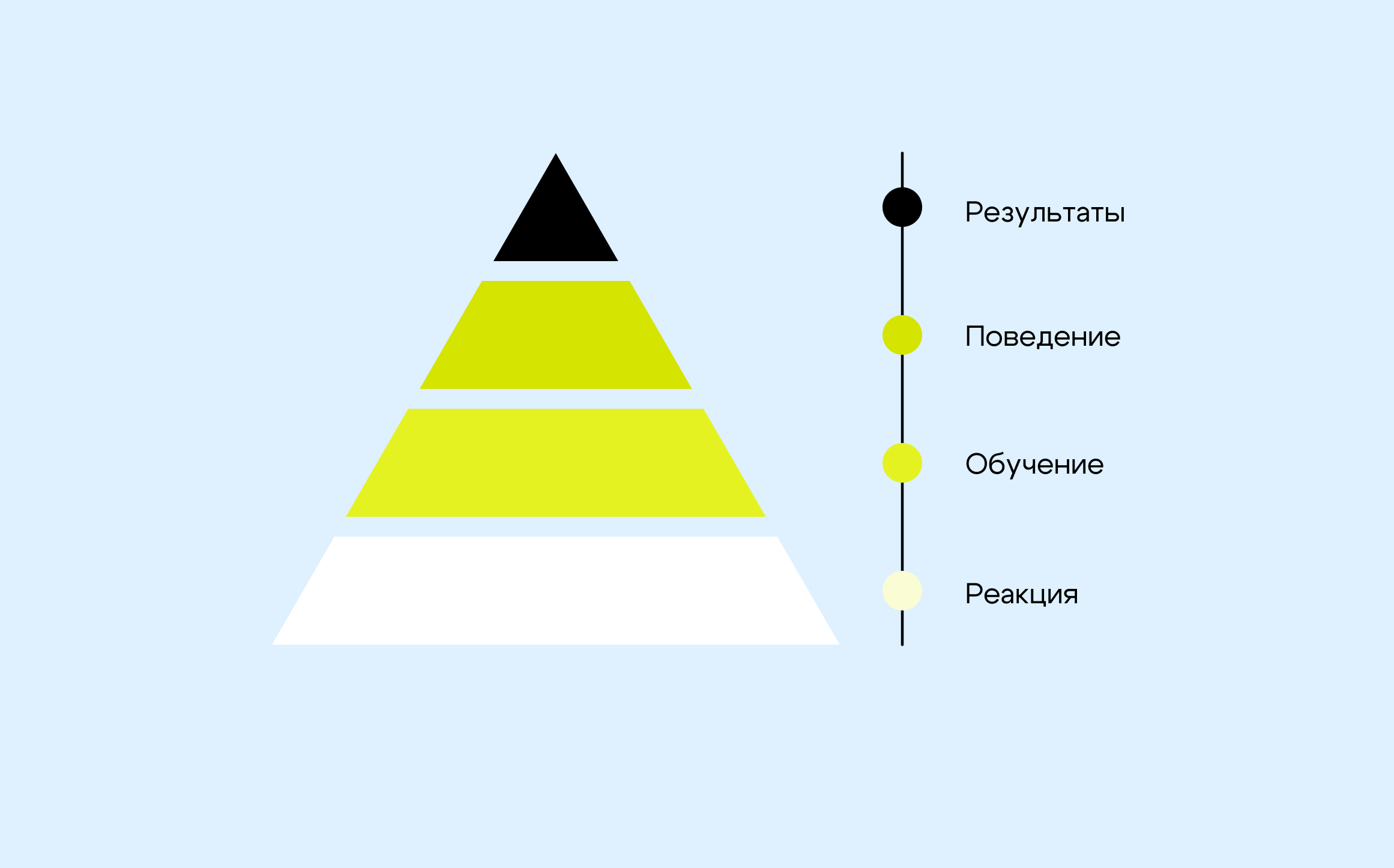
В 1959 году Киркпатрик разработал модель, которая помогает оценить эффективность обучения. Она состоит из четырёх уровней:
- Реакция — как аудитория относится к курсу. Её измеряют через обратную связь, опросы или оценки уровня удовлетворённости. Если негативных реакций много, это повод пересмотреть подход к учебному процессу.
Значительных результатов на этом уровне ожидать не стоит: анализ слишком поверхностный. Понять, какие конкретно моменты на курсе оказались неудачными, бывает сложно. - Обучение — научились ли работники чему-то за время курса. На этом этапе умения сотрудников проверяют с помощью тестов.
- Поведение — используют ли специалисты новые знания и навыки в работе. Эти данные важнее полученных на первых двух уровнях, потому что они показывают, насколько полезным оказался курс.
- Результаты — что дало обучение. Здесь смотрят на конкретные показатели в работе: повысилась ли производительность сотрудников, уменьшилось ли количество ошибок, улучшилась ли обратная связь от клиентов.
Последний уровень — самый важный. Он показывает, насколько учёба была успешной и целесообразной. Даже если сотрудники приобрели полезные навыки и используют их в работе, это не значит, что желаемая бизнес-цель достигнута.

Принципы мультимедийного обучения Майера
Ричард Майер — американский психолог, профессор Университета штата Калифорния. Он разработал теорию мультимедийного обучения, которую описал в книге Multimedia Learning в 2001 году. На русский язык переведены два его пособия — «Руководство по мультимедийному обучению» и «Электронное обучение и наука об обучении».
Ричард Майер выделяет несколько принципов, которым стоит следовать при разработке электронного обучения. Рассмотрим пять основных:
1. Принцип избыточности. Не стоит перегружать обучающихся: каналы восприятия не должны дублироваться. Например, нужно, чтобы текст на слайде презентации не повторял выступление лектора. На экране лучше показать краткую выжимку, яркий пример или иллюстрацию, а также подкрепить информацию цифрами.
2. Принцип сигналов. Учиться легче, если есть визуальные подсказки. Например, выделение или подчёркивание важных моментов в тексте.

3. Принцип согласованности. В материалах не должно быть ничего бесполезного — только то, что помогает достичь цели обучения. Например, ненужные декоративные элементы могут отвлекать аудиторию и затруднять восприятие.
4. Принцип озвучивания. Аудиоформат предпочтительнее, чем текстовый, особенно если нужно прокомментировать визуальные материалы, например графики и диаграммы. Когда человек читает текст и смотрит на график, идёт двойная нагрузка на визуальный канал восприятия.
Кроме того, обучающиеся легче воспринимают человеческий голос, чем сгенерированный компьютером. Информация, которая передаётся с оттенками интонаций, лучше вовлекает.
В некоторых современных конструкторах курсов, доступных на рынке, используется озвучка, созданная с помощью нейросетей. Эти системы позволяют настраивать интонацию и прочтение чисел и делают процесс более естественным и удобным для слушателя. Например, вместо того чтобы услышать «в тысяча девятьсот восемьдесят девять году», учащийся услышит «в тысяча девятьсот восемьдесят девятом году».
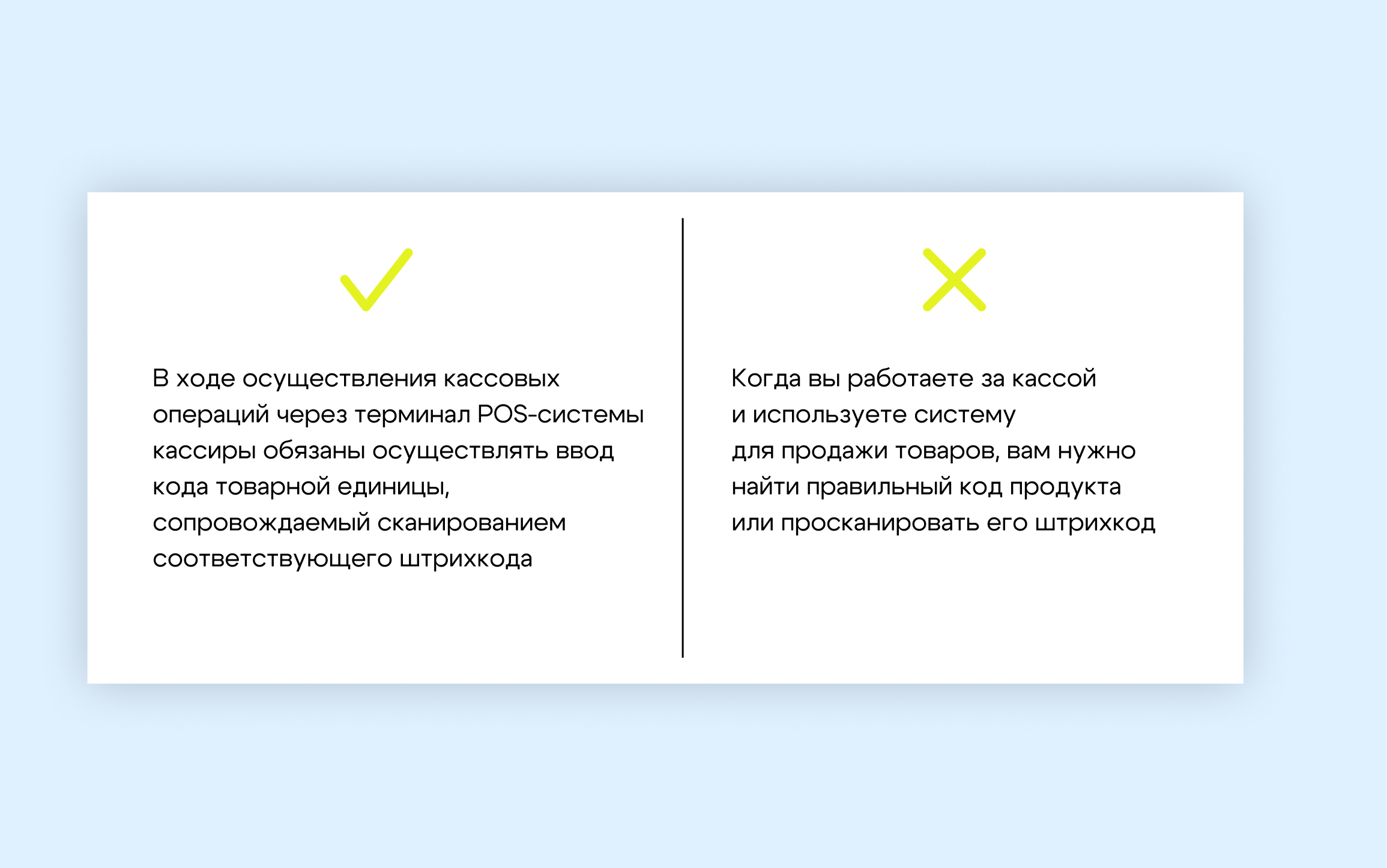
5. Принцип персонализации. Тяжело учиться, если материал рассказывают сухим академическим языком. Лучше придерживаться разговорного стиля речи. Например, представьте, что вам нужно объяснить принцип работы кассовых операций — какой вариант больше запомнится сотрудникам?

Необходимые инструменты педагогического дизайнера
Педагогическим дизайнерам необходимо не только обладать знаниями в области педагогики и психологии, но и уметь работать с технологиями. Например, многие востребованные специалисты верстают онлайн-курсы, выкладывают их на образовательных платформах, а также анализируют пользовательский опыт и эффективность обучения. Этот раздел посвящён ключевым инструментам, которые помогают справиться с такими задачами.
Конструкторы онлайн-курсов
Конструкторы — это специальные программы, в которых можно создавать онлайн-курсы без знаний программирования.
Один из популярных зарубежных конструкторов курсов — Articulate 360. В конструктор входят: дополнение к PowerPoint, полноценный редактор курсов и веб-инструмент, с помощью которого получится адаптировать курс для мобильных устройств. В наборе Articulate 360 также есть онлайн-библиотека, сервисы для сбора обратной связи, записи скринкастов и обучающих видеороликов.
Для пользователей из России Articulate 360 недоступен, но существуют аналоги, которые не уступают ему. Например, iSpring Page — браузерный экспресс-редактор. В нём можно сверстать учебные материалы за несколько минут. Облачный конструктор подходит для командных проектов, где над курсом работают несколько человек: получится отправить коллегам ссылку на черновик курса, и сотрудники смогут отредактировать материалы.

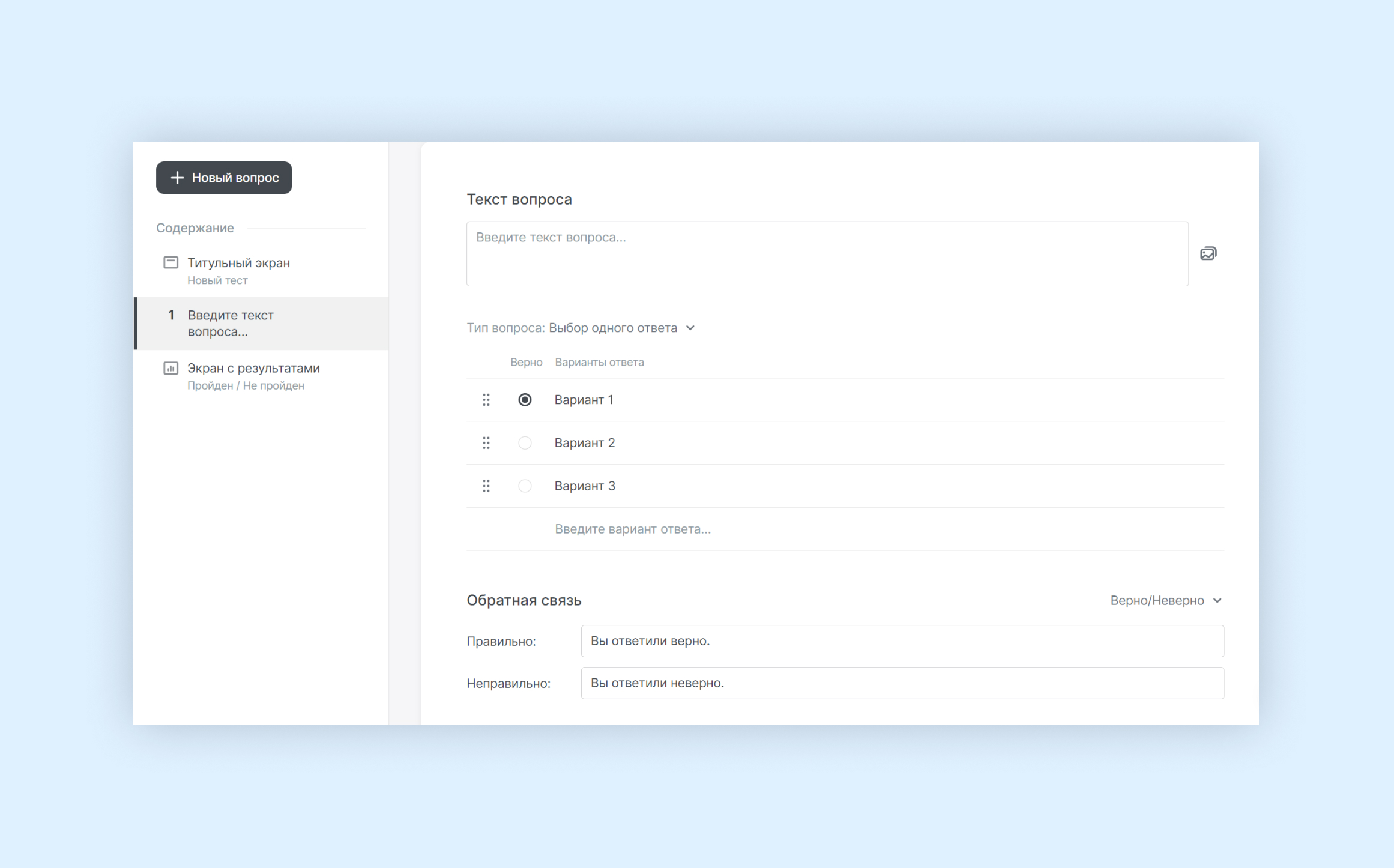
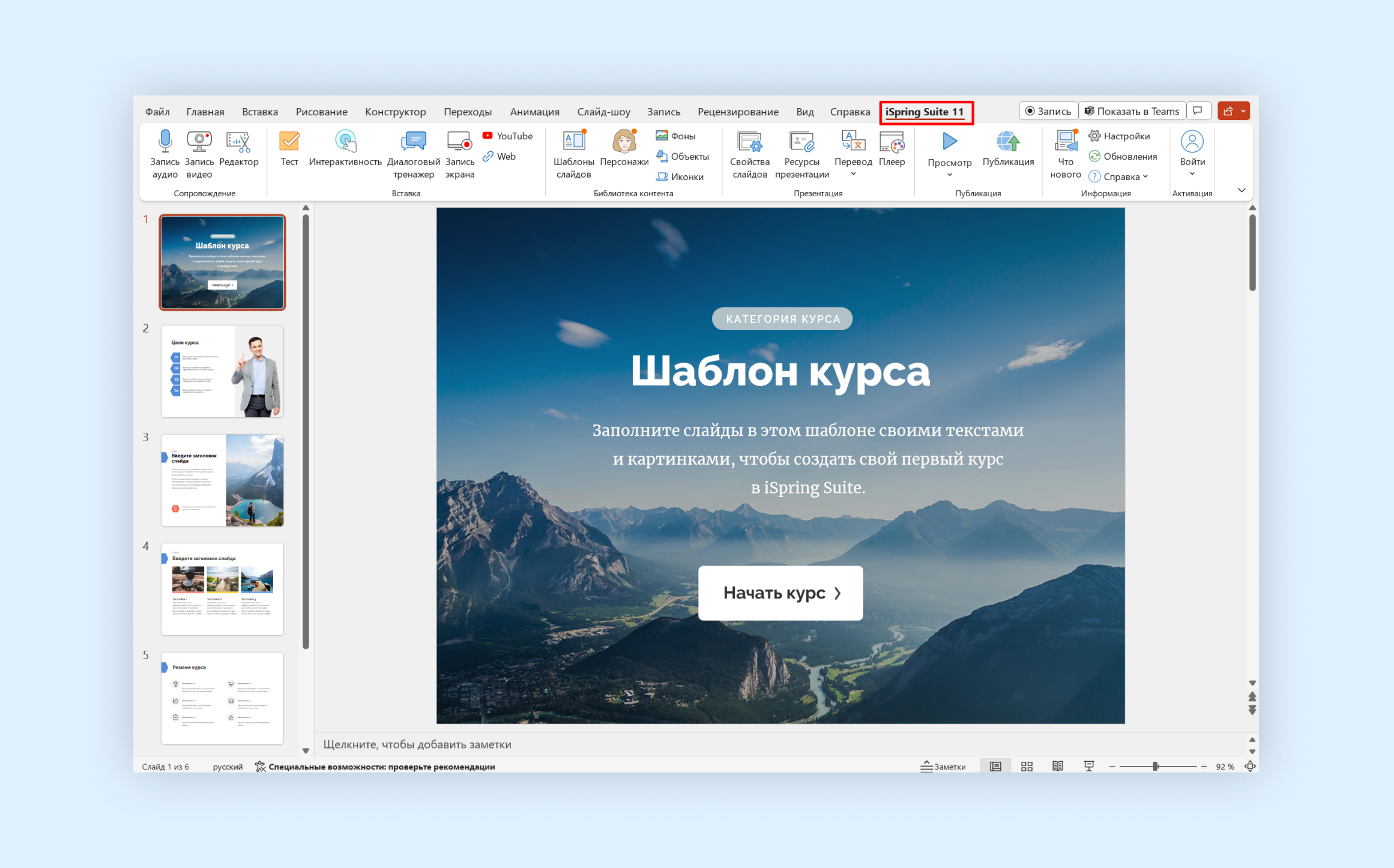
Ещё один быстрый конструктор для онлайн-курсов — iSpring Suite. Он работает как надстройка для PowerPoint. В редакторе можно делать тесты и диалоговые тренажёры, записывать видеолекции и озвучку. В iSpring Suite есть готовые модули для разных учебных задач, а также возможность адаптировать курс под мобильные устройства с помощью шаблонов.

Конструктор iSpring Suite подходит не только для создания небольших курсов, но и для масштабных тренингов. С его помощью получится сделать онлайн-обучение в больших корпорациях для нескольких тысяч сотрудников.
Например, компания Unilever собрала в конструкторе 200 курсов и перевела на онлайн-обучение 3500 человек. Для каждой должности в компании разработали индивидуальные учебные программы. Подробнее о том, как в Unilever запустили курсы, можно прочитать в статье.
Читайте также: «Топ-5 редакторов электронных курсов»
HTML5, CSS и JavaScript
Создавать учебный контент можно и без навыков программирования, однако базовое знание HTML5, CSS и JavaScript пригодится педагогическим дизайнерам. Так у специалистов появится больше возможностей адаптировать курсы под особенности аудитории.
HTML5 — последняя версия языка HTML, в ней появились новые теги и атрибуты, которые позволяют разрабатывать интерактивные сайты. Знание HTML5 помогает педагогическим дизайнерам правильно структурировать образовательный контент и обеспечить его доступность и адаптивность. Например, используя некоторые теги, атрибуты и роли, можно сделать контент доступным для людей с ограничениями по зрению.
CSS отвечает за внешний вид веб-страницы. С помощью CSS выбирают цвета, шрифты, стили, расположение элементов, анимацию и многое другое. Знание CSS важно для педагогических дизайнеров, чтобы создавать привлекательные учебные материалы, которые аудитория будет проще воспринимать.
JavaScript добавляет интерактивные элементы на веб-страницы. Зная этот язык программирования, получится создавать анимацию и игры, а также проверять формы на корректность заполнения.

The Experience API (xAPI)
xAPI — сервис, который позволяет отслеживать процесс обучения и анализировать, как пользователи взаимодействуют с продуктом. Благодаря ему можно сделать выводы об эффективности учебных программ.
Чтобы использовать все возможности xAPI, понадобится изучить основы JavaScript. Например, с помощью JavaScript и xAPI получится узнать:
- сколько времени учащиеся тратят на прохождение модуля;
- переходят ли они по ссылкам, открывают ли дополнительные ресурсы и подсказки;
- как отвечают на вопросы и тестирования с вариантами ответов и без них;
- как часто открывают другие вкладки в браузере.
Подробнее о том, что такое xAPI и чем он отличается от SCORM, можно узнать из видео:
Читайте также: «Форматы дистанционного обучения: сравнение форматов AICC HACP, SCORM (1.2 и 2004), Tin Can (xAPI) и cmi5»
Системы дистанционного обучения LMS
LMS — платформы для дистанционного обучения. В системе можно создавать и хранить онлайн-курсы, проверять задания и анализировать результаты. В LMS собрано всё необходимое для обучения: лонгриды, тесты, видеоуроки, опросы и отчёты. Достаточно загрузить на платформу курс и открыть сотрудникам к нему доступ.
Читайте также: «LMS — что такое система управления обучением?»
Альтернатива LMS — платформы обучения LXP. Это новое и более продвинутое поколение систем. Если в LMS контент создают администраторы или кураторы, то в LXP добавлять материалы могут обычные пользователи. Также в LXP есть возможность подгружать обучающие программы из подключённых к системе источников.
Дизайн и композиция
Дизайн не только делает электронные курсы красивыми. С помощью визуальных приёмов можно помочь слушателям запомнить материал — например, показать взаимосвязь с помощью иллюстрации или выделить главную мысль.
Четыре принципа, которые необходимо знать педагогическому дизайнеру:
- Контраст. Позволяет разграничить два элемента по цвету, размеру или форме. Например, чтобы привлечь внимание к заголовку, его делают большего размера, чем основной шрифт. Таким образом выстраивают визуальную иерархию.
- Близость. Когда элементы находятся близко, это означает, что они тесно связаны, а если далеко — связь менее явная.
- Повторение. Некоторые элементы могут повторяться во всём онлайн-курсе — так слушателям будет проще ориентироваться на платформе. Например, все кнопки должны иметь одинаковый визуальный дизайн, чтобы пользователь мог их сразу распознать.
- Выравнивание. Каждый элемент должен быть выровнен по отношению к другому элементу на странице. Такой дизайн выглядит профессиональным, однако из этого правила есть исключения. Например, какой-то элемент может выбиваться, если к нему нужно привлечь особое внимание.

Как стать педагогическим дизайнером
Чтобы освоить педагогический дизайн, можно пройти курсы. Рассмотрим четыре программы обучения, которые подойдут для старта в профессии:
- «Разработчик электронных курсов» от iSpring — онлайн-вебинары и очные воркшопы. На трёхмесячном курсе освоите процесс разработки электронных курсов, изучите форматы онлайн-обучения и принципы педагогического дизайна. К концу обучения наставники помогут создать собственный электронный курс.
- «Современное курсостроение» от Лекториума. Курс состоит из видеоуроков, статей и тестов для самопроверки. Эксперты рассказывают о трендах онлайн-образования, форматах курсов, этапах разработки видеолекций и курсов. В конце обучения вы сможете составить проект будущего курса и положить его в портфолио. Все материалы бесплатные и выложены в открытом доступе.
- «Педагогика. Основы дидактики» от 4brain. На курсе дают базу в формате текстовых уроков: рассказывают об основных принципах дидактики, методах обучения, способах оценки знаний. Упор делают на том, как преподносить знания. Теоретическая часть курс бесплатная, а чтобы пройти тесты, нужно оплатить подписку.
- «Ликбез по e-learning». Бесплатный мини-курс для начинающих, который состоит из семи небольших видеоуроков. Кира Гусева, разработчик электронных курсов и основательница школы обучения, рассказывает о форматах учебного контента и трендах в отрасли. Информация в курсе регулярно обновляется.

Как подготовить портфолио
После того как вы изучите педагогические методики и освоите технологические инструменты, можно создавать портфолио. Неважно, откликаетесь ли вы на вакансии в штат или хотите брать проекты на фрилансе, потому что портфолио необходимо всегда. Вот как его сделать.
Шаг 1. Выберите или создайте проекты. В портфолио лучше поместить как минимум три курса.
Выбор работ зависит от того, какие заказы хотите получать. Например, если ваша цель — разрабатывать курсы для очного обучения, в портфолио должны быть методички и учебные тетради. Если вы хотите создавать онлайн-курсы, добавьте проекты для электронного обучения. Объясните, как эти проекты помогли решить реальные бизнес-задачи — на это часто обращают внимание работодатели.
Если у вас ещё нет рабочих проектов, в качестве примера можно разработать собственные курсы. Для этого даже не нужен эксперт — берите темы, в которых разбираетесь сами.
Шаг 2. Упакуйте проекты на сайт.
Разместить курсы и расписать их ценность проще всего на сайте. Необязательно заказывать разработку у дизайнера — простой сайт можно создать самому. Вот какие инструменты в этом помогут:
- Tilda — получится собрать лендинг из готовых блоков или создать собственные;
- Webflow — можно создавать как простые сайты, так и сложные. Освоить Webflow тяжелее, чем другие конструкторы, зато в нём больше возможностей для оформления уникальных страниц;
- Squarespace, Google Sites или Барт — простые конструкторы, в которых легко собрать сайт по готовым шаблонам, даже если нет опыта;
- CMS WordPress — можно создавать сайты любой сложности. Это труднее, чем собрать в конструкторе, однако на WordPress получаются страницы с уникальным дизайном.
Чтобы правильно упаковать портфолио педагогического дизайнера и обратить на себя внимание рекрутеров и заказчиков, следуйте шести правилам:
- Покажите ваш стиль и подход к работе в портфолио. Например, если предпочитаете яркие цвета, добавьте их в дизайн вашего сайта. А если у вас более сдержанный стиль, выбирайте минимализм.
- Не добавляйте в портфолио того, что не нужно видеть потенциальному работодателю. Например, не стоит выкладывать конфиденциальную информацию о предыдущих проектах. Это может показать вас как ненадёжного сотрудника.
- Не только показывайте результаты, но и объясняйте процесс работы. Расскажите, какую роль вы сыграли в проекте, какие решения принимали, сколько времени ушло на задачи.
- Делитесь знаниями из профессиональной сферы в соцсетях — это повысит ваш авторитет как специалиста, поможет завести полезные связи и даже найти клиентов.
- Покажите портфолио коллегам и попросите отзывы у работодателей. Они могут дать полезные советы, как изменить портфолио к лучшему.
- Ищите вдохновение у коллег. Просматривайте портфолио других педагогических дизайнеров и анализируйте: какие проекты они показывают, как оформляют сайт, как рассказывают об опыте работы. Выписывайте себе идеи и применяйте лучшие.

Как составить резюме и искать вакансии
В резюме необходимо расписать задачи и обязанности, которые вы выполняли раньше. Делайте упор на том, что соответствует профессии педагогического дизайнера: разработка учебных программ и материалов, опыт преподавания, работа с текстом и технологиями, умение решать проблемы.
Вы можете сделать классическое резюме в текстовом файле, но эффектнее, если оно будет в одном стиле с портфолио. Возьмите одинаковые цвета и элементы дизайна, шрифт, а ещё не забудьте оставить на сайте с портфолио ссылку на резюме.
После этого можно откликаться на вакансии. Чтобы расширить поиск, ищите не только по запросу «педагогический дизайнер», но и используйте смежные названия профессии — «методолог», «методист», «разработчик программ обучения».
Как подготовиться к собеседованию
На собеседовании работодатели обычно спрашивают о предыдущем опыте работы, задачах, которые вы выполняли, навыках и целях. Скорее всего, вам предстоит рассказать, как вы стали педагогическим дизайнером, где учились, что больше всего нравится в сфере, как организован ваш рабочий процесс и какую пользу сможете принести компании.
Чтобы чувствовать себя уверенно на собеседовании, нужно хорошо подготовиться. Вот как это сделать:
- Посмотрите официальный сайт и соцсети организации, чтобы изучить, чем занимается компания и уловить её tone of voice.
- Заранее подготовьте рассказ о себе и рабочем опыте.
- Потренируйтесь отвечать на вопросы работодателей на других людях.
- Подготовьте список вопросов работодателю. Например, спросите, какие цели и задачи ставят перед командой, с какими обучающими проектами придётся иметь дело и в каких программах обычно работают сотрудники.
- Уточните у HR, есть ли в компании дресс-код, и оденьтесь соответственно.
Вас могут попросить выполнить тестовое задание. Начинающим специалистам часто предлагают выполнить его бесплатно — это нормально, если задание не слишком объёмное и не займёт больше двух-трёх часов. Не стоит соглашаться, когда без оплаты просят полностью разработать курс.
Коротко: кто такой педагогический дизайнер и как им стать
- Педагогические дизайнеры разрабатывают учебные курсы — как электронные, так и очные. Они делают их интересными, понятными и удобными. Задачи, которые им приходятся выполнять, зависят от места работы, типа занятости и целевой аудитории.
- Педагогический дизайнер должен разбираться в разных методах и подходах к обучению, чтобы выбрать подходящий в зависимости от задач. Чаще всего используют ADDIE, модель обучения Ганье, карту действий, модель Киркпатрика или принципы мультимедийного обучения Майера.
- С помощью программ можно создавать курсы быстрее и проще. Специалисту нужно уметь работать с конструкторами онлайн-курсов, знать основы визуального дизайна и программирования на HTML5, CSS и JavaScript, уметь работать с xAPI и системами дистанционного обучения — LMS или LXP.
- Педагогическим дизайнерам необходимо портфолио. Если нет рабочих проектов, можно сделать их «в стол». Удобнее создавать портфолио в конструкторе сайтов. Чтобы вдохновиться, подсматривайте идеи у коллег.
- В резюме делайте ставку на навыки и умения, которые необходимы для педагогического дизайнера.
- К собеседованию готовьтесь заранее: изучите компанию, отрепетируйте ответы и составьте список вопросов работодателю. Не отказывайтесь от тестовых заданий — для начинающих педагогических дизайнеров это хороший шанс начать карьеру.